Что пишут в блогах
- Бесплатный курс на stepik. Postman-ниндзя: c нуля до автотестов
- Как правильно задавать вопросы к требованиям?
- Мои 12 недель в году. Часть 26 (Лицензия на ИП и 3-я книжка!)
- Как войти в новый проект: взаимоотношения с командой и пользователями, тестовая лаборатория
- Баги - отдельные задачи или комментарии?
- Митап от Тинькофф “Техтолк инженеров по тестированию” 20 марта 2024
- Опрос: поделитесь мнением про техдолг
- Если вы стали QA-менеджером
- Книга "Баг-трекинг: локализация и оформление дефектов" уже в продаже!
- Топ 30 вопросов на собеседовании на тестировщика ПО (Junior QA)
Что пишут в блогах (EN)
- System 1 and System 2 in testing – part 1
- Five for Friday – April 26, 2024
- Testing ChatGPT’s Programming “Skills”
- Worlds First AI for Software Testing
- Test coverage and trusting your instincts
- Navigating the Future of Software Development: Embracing Collaborative modelling
- Learning the hard way, experience
- Inevitability of Bugs: An Example
- AI-Assisted Software Testing | Hands-On
- Five for Friday – April 19, 2024
Онлайн-тренинги
-
Азбука ITНачало: 2 мая 2024
-
Инженер по тестированию программного обеспеченияНачало: 2 мая 2024
-
Python для начинающихНачало: 2 мая 2024
-
Техники локализации плавающих дефектовНачало: 6 мая 2024
-
Английский для тестировщиковНачало: 13 мая 2024
-
Тестирование REST APIНачало: 13 мая 2024
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 13 мая 2024
-
Тестировщик ПО: интенсивный курс со стажировкой (ПОИНТ)Начало: 14 мая 2024
-
Тестирование юзабилити (usability)Начало: 15 мая 2024
-
Bash: инструменты тестировщикаНачало: 16 мая 2024
-
Charles Proxy как инструмент тестировщикаНачало: 16 мая 2024
-
Docker: инструменты тестировщикаНачало: 16 мая 2024
-
Консольные утилиты Android: инструменты тестировщикаНачало: 16 мая 2024
-
SQL: Инструменты тестировщикаНачало: 16 мая 2024
-
Регулярные выражения в тестированииНачало: 16 мая 2024
-
Chrome DevTools: Инструменты тестировщикаНачало: 16 мая 2024
-
Школа для начинающих тестировщиковНачало: 16 мая 2024
-
Автоматизация тестов для REST API при помощи PostmanНачало: 16 мая 2024
-
Git: инструменты тестировщикаНачало: 16 мая 2024
-
Тестирование веб-приложений 2.0Начало: 17 мая 2024
-
Организация автоматизированного тестированияНачало: 17 мая 2024
-
Логи как инструмент тестировщикаНачало: 20 мая 2024
-
Школа тест-менеджеров v. 2.0Начало: 22 мая 2024
-
Создание и управление командой тестированияНачало: 23 мая 2024
-
Автоматизация функционального тестированияНачало: 24 мая 2024
-
SQL для тестировщиковНачало: 27 мая 2024
-
Автоматизатор мобильных приложенийНачало: 29 мая 2024
-
Автоматизация тестирования REST API на JavaНачало: 29 мая 2024
-
Тестирование безопасностиНачало: 29 мая 2024
-
Школа Тест-АналитикаНачало: 29 мая 2024
-
Автоматизация тестирования REST API на PythonНачало: 29 мая 2024
-
Тестирование мобильных приложенийНачало: 29 мая 2024
-
Selenium IDE 3: стартовый уровеньНачало: 31 мая 2024
-
Программирование на Java для тестировщиковНачало: 31 мая 2024
-
Погружение в тестирование. Jedi pointНачало: 3 июня 2024
-
Аудит и оптимизация QA-процессовНачало: 7 июня 2024
-
Программирование на C# для тестировщиковНачало: 7 июня 2024
-
Комплексная система подготовки тестировщиков по программе ISTQB FLНачало: 17 июня 2024
-
Selenium WebDriver: полное руководствоНачало: 28 июня 2024
-
Программирование на Python для тестировщиковНачало: 28 июня 2024
| Разные подходы к тестированию: в чем их суть и какой выбирать для своих проектов |
| 20.06.2022 00:00 |
|
Автор: Костуров Георгий, СберМаркет
Какие бывают тесты Существуют различные классификации видов тестирования: по объекту, знанию внутреннего строения, степени автоматизации, степени изоляции и т. д. Юнит-тестированиеЮнит-тестирование представляет собой полностью изолированные тесты, которые покрывают классы или отдельные функции. С утилитами и чистыми функциями всё просто: подаем тестовые данные на вход, получаем результат и сравниваем с ожиданиями. Как писать юнит-тестыШаг 1. Заменяем моками и стабами всё, что не относится к тестируемому компоненту. Это можно сделать через dependency injection или используя инструменты типа jest.mock.
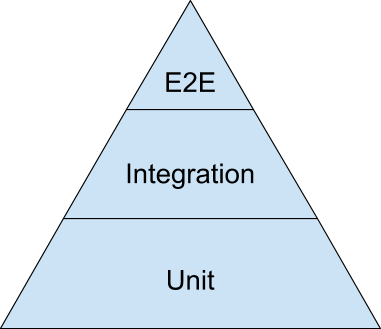
Юнит тестирует публичные методы класса/компонента. Важное уточнение: тестировать надо только открытый интерфейс, поскольку внутренности в дальнейшем могут быть отрефакторены. Кроме того, если завязываться на внутреннее устройство, легко погрязнуть в тавтологических тестах, которые говорят только то, что код работает ровно так, как написан. Интеграционное тестированиеВ интеграционных тестах мы проверяем работу нескольких компонентов или классов в связке. Моками и стабами в нём закрывают только межсервисное взаимодействие, например обращение по API к бэкенду или между микросервисами. На фронте удобно мокать запросы API, используя MSW. End-to-end (e2e), или Сквозное тестированиеEnd-to-end-тестирование эмулирует действия пользователей в среде, идентичной проду. Если речь идёт про клиент-серверное веб-приложение, то для его тестирования нужно поднимать полноценные фронт и бэк и писать бота, повторяющего поведение пользователя. Он будет заходить на сайт, нажимать кнопки, пытаться авторизоваться и т. д. Как выбрать тесты для кодаС видами тестов разобрались, теперь нужно соотнести их друг с другом. На данный момент популярна концепция пирамиды тестирования, получившая мировую известность в 2009 году после публикации книги Майка Коэна «Succeeding with Agile». Эта концепция подразумевает, что больше всего должно быть юнит-тестов, меньше интеграционных и совсем мало e2e. Подробно об этом соотношении автор рассказывает в статье The Forgotten Layer of the Test Automation Pyramid. 
Что учитывать при выборе соотношения тестовТестировать всё не имеет смысла, это очень затратно:
В конечном итоге мы приходим к тому, что количество тестов зависит от бюджета и этапа разработки продукта.
Логичным кажется идти путём баланса. Но возникает вопрос: как локализовать баг, если покраснело сразу несколько тестов? На самом деле, просто: настроить всё так, чтобы сначала запускались тесты компонентов низких уровней и только потом — уровней выше. Альтернатива пирамиде: трофей тестированияИдею трофея тестирования предложил Кент Дотс несколько лет назад. Тесты в этом подходе представлены в виде кубка и разделены на четыре уровня:
В подходе «трофея тестирования» был добавлен ещё один тип теста — статическое тестирование. Это всевозможные линтеры, статические проверки типов и прочие инструменты, зачастую работающие в фоновом режиме. Они отлавливают ошибки во время написания кода, еще до запуска тестов. На самом деле, очень полезная вещь, особенно во время рефакторинга. 
Ключевые правила при составлении тестов
Как видите, в тестировании нет однозначных решений. Я поделился своим видением, а вы делитесь тем, что применяете в своих проектах, и задавайте вопросы. Если материал понравится, напишу продолжение с конкретными примерами/ошибками из личного опыта. |