Что пишут в блогах
- Мы незаметно перескочили странную границу
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Python для начинающихНачало: 12 февраля 2026
-
Азбука ITНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 26 февраля 2026
-
Применение ChatGPT в тестированииНачало: 26 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Школа тест-менеджеров v. 2.0Начало: 11 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
-
Тестирование веб-приложений 2.0Начало: 20 марта 2026
-
Аудит и оптимизация QA-процессовНачало: 3 апреля 2026
| Оптимизируй тесты |
| 07.05.2019 00:00 |
|
Прежде всего давайте разделим всё тестирование по степени автоматизации, чтобы в дальнейшем рассматривать каждый тип более детально. По степени автоматизации тесты делятся на:
Подход к оптимизации тестов напрямую зависит от степени их автоматизации. Оптимизации, применимые ко всем видам тестовТестирование включает в себя этапы:
Считается, что больше всего времени у тестировщиков отнимает ручная регрессия. Однако, в большинстве случаев это не так. Как минимум, не стоит это утверждать, пока проблема не измерена и не доказана. Рассмотрим решения типичных проблем. Многие советы могут показаться вам крайне очевидными, но как показывает опыт конференций и выступлений коллег из других компаний, данные советы всё же актуальны и доказали свою применимость и полезность. Проблемы:1. Долгая подготовка тестируемой системыВопросы, которые важно задать до внедрения оптимизаций:
Чтобы найти причину этой проблемы, важно задать правильный вопрос. Рассмотрим примеры: Долгая компиляция всех модулей системы Правильный вопрос: нужна ли компиляция всех модулей? Долгий ручной процесс обновления всей системы по разным «виртуалкам» на тестовом стенде
Правильный вопрос: в какой момент обновления требуется участие человека, а в какой нет? Долгий процесс «разлития» исходников по «виртуалкам» на тестовом стенде для дальнейшей компиляции и раскатки
Вероятная проблема: сетевое взаимодействие. С этой проблемой я сталкивалась в работе, когда решили сменить тестовую площадку в Екатеринбурге на московскую. И в процессе проб “выкладки” сайта мы быстро заметили, что обновление стенда стало занимать уже не 3 минуты, а почти 15 минут. Причина оказалась в том, что исходный код с большим количеством мелких файлов находился в Екатеринбурге, а стенд в Москве. Процесс выкладки “уперся” в сетевую передачу мелких файлов для дальнейшей компиляции и “выкладки” на стенд. В результате код тоже “уехал” в Москву :) 2. Долгий сбор и анализ результатовВопросы, которые важно задать до внедрения оптимизаций:
Например: Результаты тестирования оформляются по шаблону, оформление по шаблону отнимает большУю часть времени при тестировании. Решение (спасибо, Кэп!): отказаться от заполнения результатов по шаблону либо создать более легкий для заполнения шаблон. Потребуется договориться с командой и узнать у тех, кто читает эти результаты (а читают ли их?), действительно ли есть потребность именно в таком шаблоне (риск – писать «в стол» результаты тестирования). Оптимизации, применимые к ручным тестам Эти тесты можно разделить на два больших класса:
Если регресс проводится часто и вручную, то имеет смысл задуматься об автоматизации и окупаемости автоматизации, но в рамках данной статьи мы не будем рассматривать ROI автоматизации. Для тестов проводимых вручную (не регрессионных) следует говорить не об автоматизации тестирования, а об инструментальной поддержке тестирования (как советовал Алексей Баранцев на тренинге, который проводил у нас в компании). В этом случае автотесты будут выступать в роли инструмента. В данном контексте изменится логика и взгляд на автотесты в целом. При тестировании, проводимом вручную, прежде всего требуется искать рутинные задачи (задачи, а не тесты!), и уже оптимизировать их (с использованием автоматизации либо перераспределением человеческих ресурсов). Например, рутинной задачей для тестов является подготовка тестовых данных. Есть разные способы проводить эту самую подготовку:
Если вы никогда не задумывались, сколько времени у вас занимает ручная подготовка тестовых данных, то может пора это измерить? И окажется, что гораздо эффективнее использовать, как минимум второй, а лучше 3-й и 4-й подходы. Оптимизации, применимые к автоматизированным тестамПроблема подготовки тестовых данных здесь стоит острее, нежели при ручном тестировании. Подготовка тестовых данных должна быть:
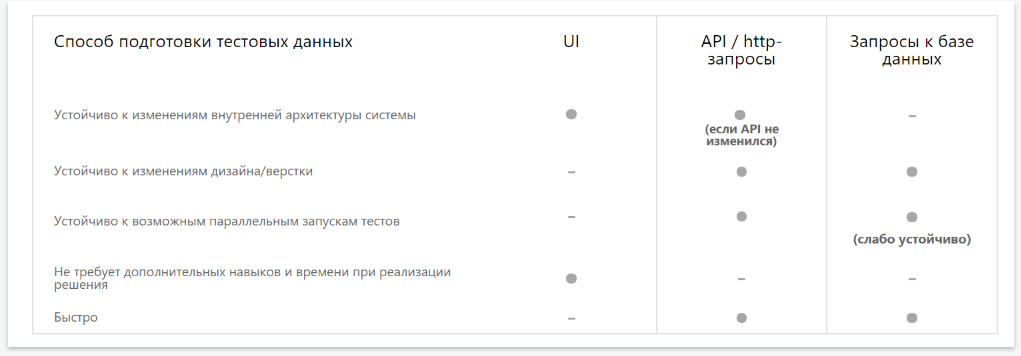
Желательно, чтобы подготовка данных не требовала дополнительных навыков и времени при реализации решения. Тестовые данные автоматизированно можно подготовить:
Рассмотрим плюсы и минусы этих подходов подробнее в таблице:
Подготовка тестовых данных через API или HTTP-запросы по совокупности плюсов и минусов является самой оптимальной. Есть ряд наиболее распространенных оптимизаций, применимых к тестам, проводимым автоматизированно: Параллельность тестов Если одной из проблем тестов является именно время их прохождения, при этом есть вычислительные ресурсы, можно распараллелить и выполнять их в одном из трех режимов параллельности:
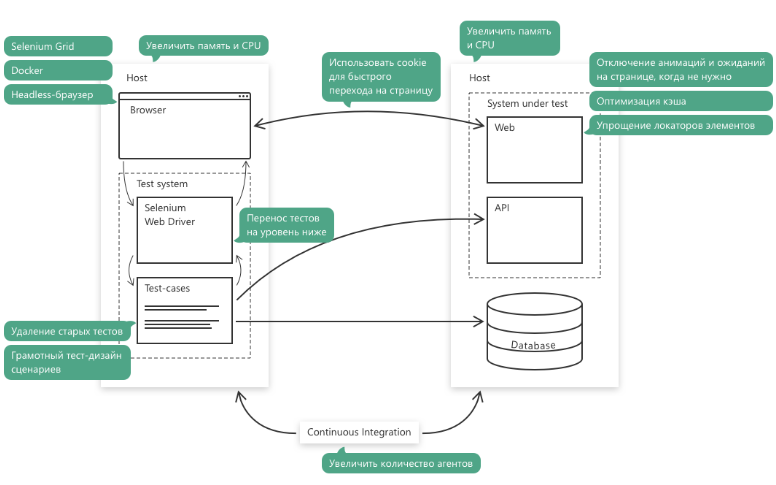
Удаление старых тестовЕсли тесты написаны, проходят, но уже толком не проверяют ничего (например, раньше была бизнес-логика, теперь ее нет и тесты по сути ничего уже не проверяют), то такие тесты нужно безжалостно удалять, ведь по сути они не несут никакой смысловой нагрузки, отнимая лишнее время от прогона. Также стоит удалить тесты, результат прохождения которых никак не влияет на принятие решения о возможности релиза. Применение техник тест-дизайна для оптимизации наборов тест-кейсовПри ручном тестировании для оптимизации наборов тест-кейсов требуется применять различные техники тест-дизайна. Для автотестов также следует применять методы разбиения на классы эквивалентности, pairwise, анализ границ и многие другие техники, чтобы оптимизировать набор автотестов. Перенос существующих тестов и проверок на другой уровень Например, есть браузерный тест, который открывает поисковую строку, вводит “яблоко”, “яблоки”, “яблоку”, “яблок” (и так далее), и смотрит, что при совершении поиска ему показалось уведомление о покупке яблок в магазине (тест смотрит на сам факт показа уведомления и не больше). Таким образом, долгий тест на UI по сути своей UI не проверяет, он проверяет логику, которую может проверить модульный тест, поэтому данный тест следует удалить и написать вместо него модульный тест. Правильная декомпозиция тестов по уровням “модульные — интеграционные — системные”Приведу пример. Есть ручной сценарий: выбрать товар в интернет-магазине, положить его в корзину и перейти к оформлению заказа. Что можно сделать (и это будет неправильно): создать ровно один тест, который будет искать товар, добавлять его в корзину и переходить к оформлению. Правильным будет в данном случае разделить сначала тест на три подсценария: выбор товара, добавление товара в корзину, оформление заказа. Каждый сценарий разделим на более атомарные проверки. Например: “открытие магазина — отображение разных категорий товара для выбора” — один тест; “выбор категории из разных категорий товара” — другой тест. Каждую проверку рассматриваем более детально и определяем, какого уровня тесты для нее нужны, предыдущий пример может подсказать, какого типа тесты лучше сразу оформлять как модульные. Популярная схема связей тестируемой и тестирующей систем при автоматизированном тестировании web-приложений: Для оптимизации автоматизированного тестирования web-приложения целесообразно рассматривать оптимизацию каждого взаимодействия в описанной схеме.
Для простоты рассмотрим оптимизации некоторых взаимодействий: 1) Взаимодействие “test-cases — browser — database” Использование API не только для подготовки данных для теста, но и для проведения ряда шагов в тесте. Например, если цель – проверить UI в конце длинной цепочки действий, то вовсе не обязательно все действия проводить через UI. Ведь если посередине цепочки в UI что-то поломалось, тест так и не дойдет до конца и целевой проверки. Тестировщик так и будет гадать, а если починят это сломанное звено цепочки, то всё, что после него работает ли? Если в данном случае на протяжении всей цепочки кроме последнего действия использовать API, то при UI-поломке любого звена тестировщик будет знать, будет ли работать система так, как задумано, если разработчики починят сломавшееся звено. 2) Взаимодействие “test-cases — SeleniumWebDriver — browser”.
В заключение Для любой оптимизации нужно четко для себя определить текущие проблемы в процессе тестирования, по пунктам разложить в чем они заключаются, представить возможные варианты (лучше несколько!) их решения. После этого требуется озвучить их в команде, «продать» свои идеи и предложения по решению, и только лишь после всеобщего одобрения распределить усилия и решить поставленные задачи. Предварительная оценка “До” и оценка “После” помогут рассмотреть все выигрыши от оптимизации процессов. И еще раз хотелось бы повториться: не ищите рутинные тесты, ищите рутинные задачи, и автоматизируйте их! |