Что пишут в блогах
- Бесплатный курс на stepik. Postman-ниндзя: c нуля до автотестов
- Как правильно задавать вопросы к требованиям?
- Мои 12 недель в году. Часть 26 (Лицензия на ИП и 3-я книжка!)
- Как войти в новый проект: взаимоотношения с командой и пользователями, тестовая лаборатория
- Баги - отдельные задачи или комментарии?
- Митап от Тинькофф “Техтолк инженеров по тестированию” 20 марта 2024
- Опрос: поделитесь мнением про техдолг
- Если вы стали QA-менеджером
- Книга "Баг-трекинг: локализация и оформление дефектов" уже в продаже!
- Топ 30 вопросов на собеседовании на тестировщика ПО (Junior QA)
Что пишут в блогах (EN)
- System 1 and System 2 in testing – part 1
- Five for Friday – April 26, 2024
- Testing ChatGPT’s Programming “Skills”
- Worlds First AI for Software Testing
- Test coverage and trusting your instincts
- Navigating the Future of Software Development: Embracing Collaborative modelling
- Learning the hard way, experience
- Inevitability of Bugs: An Example
- AI-Assisted Software Testing | Hands-On
- Five for Friday – April 19, 2024
Онлайн-тренинги
-
Автоматизация тестирования REST API на JavaНачало: 1 мая 2024
-
Тестирование безопасностиНачало: 1 мая 2024
-
Автоматизатор мобильных приложенийНачало: 1 мая 2024
-
Тестирование мобильных приложенийНачало: 1 мая 2024
-
Автоматизация тестирования REST API на PythonНачало: 1 мая 2024
-
Python для начинающихНачало: 2 мая 2024
-
Инженер по тестированию программного обеспеченияНачало: 2 мая 2024
-
Азбука ITНачало: 2 мая 2024
-
Техники локализации плавающих дефектовНачало: 6 мая 2024
-
Тестирование REST APIНачало: 13 мая 2024
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 13 мая 2024
-
Английский для тестировщиковНачало: 13 мая 2024
-
Тестировщик ПО: интенсивный курс со стажировкой (ПОИНТ)Начало: 14 мая 2024
-
Тестирование юзабилити (usability)Начало: 15 мая 2024
-
Автоматизация тестов для REST API при помощи PostmanНачало: 16 мая 2024
-
SQL: Инструменты тестировщикаНачало: 16 мая 2024
-
Bash: инструменты тестировщикаНачало: 16 мая 2024
-
Charles Proxy как инструмент тестировщикаНачало: 16 мая 2024
-
Школа для начинающих тестировщиковНачало: 16 мая 2024
-
Chrome DevTools: Инструменты тестировщикаНачало: 16 мая 2024
-
Консольные утилиты Android: инструменты тестировщикаНачало: 16 мая 2024
-
Регулярные выражения в тестированииНачало: 16 мая 2024
-
Git: инструменты тестировщикаНачало: 16 мая 2024
-
Docker: инструменты тестировщикаНачало: 16 мая 2024
-
Организация автоматизированного тестированияНачало: 17 мая 2024
-
Тестирование веб-приложений 2.0Начало: 17 мая 2024
-
Логи как инструмент тестировщикаНачало: 20 мая 2024
-
Школа тест-менеджеров v. 2.0Начало: 22 мая 2024
-
Создание и управление командой тестированияНачало: 23 мая 2024
-
Автоматизация функционального тестированияНачало: 24 мая 2024
-
SQL для тестировщиковНачало: 27 мая 2024
-
Школа Тест-АналитикаНачало: 29 мая 2024
-
Selenium IDE 3: стартовый уровеньНачало: 31 мая 2024
-
Программирование на Java для тестировщиковНачало: 31 мая 2024
-
Погружение в тестирование. Jedi pointНачало: 3 июня 2024
-
Программирование на C# для тестировщиковНачало: 7 июня 2024
-
Аудит и оптимизация QA-процессовНачало: 7 июня 2024
-
Комплексная система подготовки тестировщиков по программе ISTQB FLНачало: 17 июня 2024
-
Практикум по тест-дизайну 2.0Начало: 28 июня 2024
-
Программирование на Python для тестировщиковНачало: 28 июня 2024
| Какие существуют сервисы для нефункционального ручного тестирования для новичков? |
| 06.06.2022 00:00 |
|
Автор: Александр Молодцов, Старший специалист по тестированию ГК Юзтех “Доступность” или ещё один малоизвестный вид нефункционального тестированияПод проведением функционального тестирования чаще всего мы понимаем деятельность в оценке качества бизнес-алгоритмов работы программы, которые изначально в общем виде были сформулированы заказчиком. Затем их переработали в техническое задание аналитики, по которому было реализовано ПО программистами в программном коде приложения. Да, к функциональному тестированию также можно отнести и тестирование безопасности использования программного продукта. Но в мире контроля качества программного обеспечения есть и другие интересные грани, о которых многие даже и не слышали — не только джуны, но и даже тестировщики со стажем. Среди таких популярных видов тестирования, как проведение нагрузки на систему, оценки надёжности работы программы, проверки локализации на разные языки внутренней лингвистики, в рамках которой у пользователя есть возможность использования программного продукта, и даже исследование юзабилити интерфейсов, есть не такой популярный вид тестирования как доступность. Да-да, есть и такое в мире контроля качества программного обеспечения. И хотя в большинстве требований к ПО вы их не увидите, но доступность тоже бывает очень важной и полезной.
Если в двух словах, то это возможность использования контента и механик сайта широким кругом людей с разными возможностями. В действительности стоит больше задуматься над вопросом «невозможностей»: начиная от обычной невозможности использования различного аудио-контента, заканчивая сложной восприимчивостью визуальной составляющей. В зону ответственности данного вида тестирования могут относиться:
Всё это очень важно в повседневной жизни людей. Со всеми рекомендациями по улучшению доступности веб-контента можно ознакомиться на официальной странице с руководствами Web Content Accessibility Guidelines (WCAG), опубликованными Инициативой группой доступности веб-сайтов (WAI) Консорциума всемирной паутины (W3C) – основной международной организацией по стандартизации Интернета. Они состоят из набора рекомендаций по обеспечению доступности контента, в первую очередь для людей с ограниченными возможностями. Для контроля качества всё перечисленное выше можно протестировать вручную — такое более чем возможно, в том числе с применением специальных инструментов. Например, для проверки контрастности текста и фона (а рекомендуемое соотношение 4.5 к 1) можно применить онлайн инструмент Contrast Ratio, или сделать это вручную с помощью инструментов разработчика — во вкладке Elements есть раздел Accessibility.
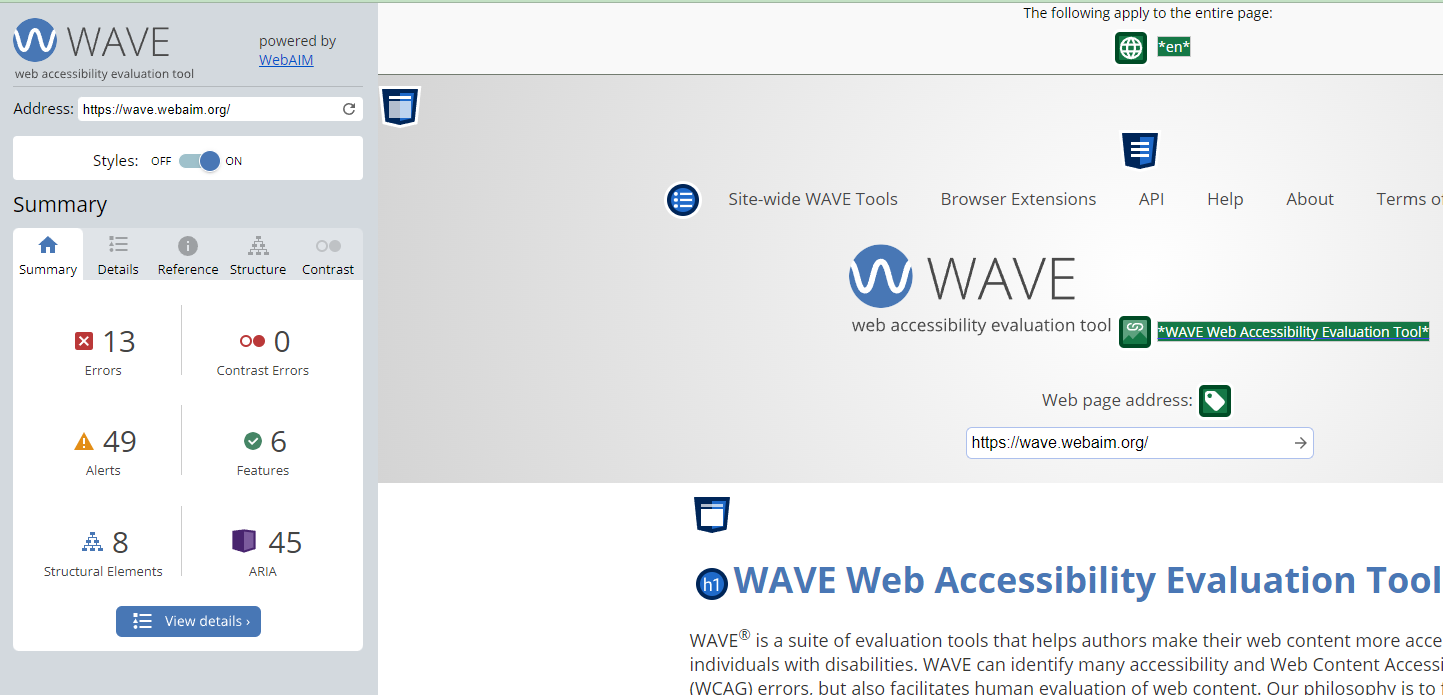
Ещё можно вручную использовать десктопный скринридер для оценки доступности контента сайта с применением данного инструмента. Для Windows есть бесплатная программа, которую можно скачать с сайта NVDA. Но есть и автоматизированные онлайн инструменты, которые могут помочь в исследовании доступности веб-программ. Они потребуют определённых навыков и квалификации специалиста контроля качества программного обеспечения (в частности, небольшой навык перевода с английского). Для их использования нужна только ссылка на сайт — дальше инструмент сам поможет вам разобраться в некоторых тонкостях доступности открываемой страницы. Например, WAVE Web Accessibility Evaluation Tool поможет просканировать страницу на возможные проблемные места в восприятии и проставит маркеры в таких местах.
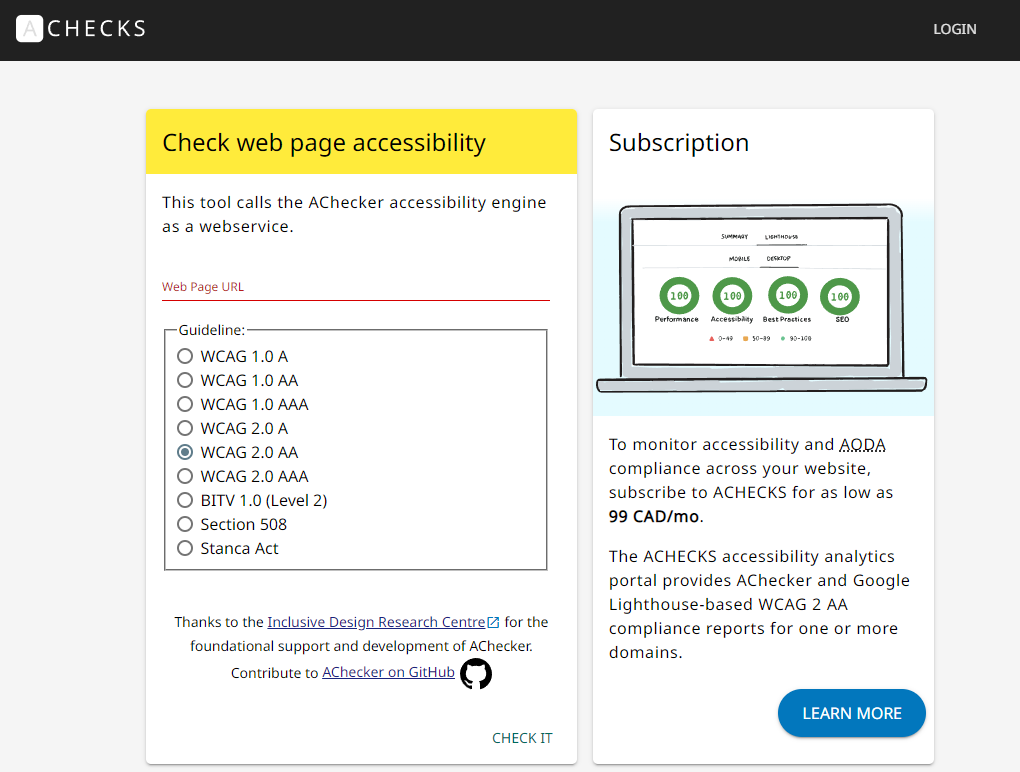
Также есть инструмент Checks, который проанализирует код страницы. Да, по своей логике работы он очень похож на обычный валидатор страницы в соответствии со стандартами написания кода (на наличие ошибок кода html), но он работает в соответствии с выбранным стандартом доступности (подскажет проблемные места с комментариями по их исправлению). Перед проведением сканирования можно выбрать стандарт, по которому необходимо выработать рекомендацию по улучшению страницы, вставить ссылку на неё и нажать CHECK IT.
После этого вы получите список с ошибками и предупреждениями с подробными объяснениями, почему именно это стоит исправить. К сожалению, оба вышеперечисленных инструмента имеют только англоязычную версию продукта, но вам на помощь может прийти любой экранный или браузерный переводчик, благо их сейчас очень много. Можно протестировать Accessibility как вручную, так и с применением автоматизированных инструментов. Выбирать подход к тестированию доступности необходимо только вам. Да, не везде такой вид тестирования применим, но специалисты контроля качества также трудятся в данном направлении по реализации программ доступности информационной среды. Не забывайте, что в жизни людей могут возникать ограничения, обусловленные окружающей средой. Проводя такой вид тестирования, мы делаем мир лучше. |