Что пишут в блогах
- Бесплатный курс на stepik. Postman-ниндзя: c нуля до автотестов
- Как правильно задавать вопросы к требованиям?
- Мои 12 недель в году. Часть 26 (Лицензия на ИП и 3-я книжка!)
- Как войти в новый проект: взаимоотношения с командой и пользователями, тестовая лаборатория
- Баги - отдельные задачи или комментарии?
- Митап от Тинькофф “Техтолк инженеров по тестированию” 20 марта 2024
- Опрос: поделитесь мнением про техдолг
- Если вы стали QA-менеджером
- Книга "Баг-трекинг: локализация и оформление дефектов" уже в продаже!
- Топ 30 вопросов на собеседовании на тестировщика ПО (Junior QA)
Что пишут в блогах (EN)
- Five for Friday – April 26, 2024
- Testing ChatGPT’s Programming “Skills”
- Test coverage and trusting your instincts
- Navigating the Future of Software Development: Embracing Collaborative modelling
- Learning the hard way, experience
- Inevitability of Bugs: An Example
- Five for Friday – April 19, 2024
- It’s Not About the Artifact
- In the era of Accessibility Testing
- The End of Search as We Know It
Онлайн-тренинги
-
Тестирование REST APIНачало: 29 апреля 2024
-
Логи как инструмент тестировщикаНачало: 29 апреля 2024
-
Автоматизатор мобильных приложенийНачало: 1 мая 2024
-
Автоматизация тестирования REST API на JavaНачало: 1 мая 2024
-
Автоматизация тестирования REST API на PythonНачало: 1 мая 2024
-
Тестирование безопасностиНачало: 1 мая 2024
-
Тестирование мобильных приложенийНачало: 1 мая 2024
-
Python для начинающихНачало: 2 мая 2024
-
Азбука ITНачало: 2 мая 2024
-
Инженер по тестированию программного обеспеченияНачало: 2 мая 2024
-
Техники локализации плавающих дефектовНачало: 6 мая 2024
-
Английский для тестировщиковНачало: 13 мая 2024
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 13 мая 2024
-
Тестировщик ПО: интенсивный курс со стажировкой (ПОИНТ)Начало: 14 мая 2024
-
Тестирование юзабилити (usability)Начало: 15 мая 2024
-
SQL: Инструменты тестировщикаНачало: 16 мая 2024
-
Docker: инструменты тестировщикаНачало: 16 мая 2024
-
Школа для начинающих тестировщиковНачало: 16 мая 2024
-
Bash: инструменты тестировщикаНачало: 16 мая 2024
-
Консольные утилиты Android: инструменты тестировщикаНачало: 16 мая 2024
-
Git: инструменты тестировщикаНачало: 16 мая 2024
-
Charles Proxy как инструмент тестировщикаНачало: 16 мая 2024
-
Автоматизация тестов для REST API при помощи PostmanНачало: 16 мая 2024
-
Chrome DevTools: Инструменты тестировщикаНачало: 16 мая 2024
-
Регулярные выражения в тестированииНачало: 16 мая 2024
-
Организация автоматизированного тестированияНачало: 17 мая 2024
-
Тестирование веб-приложений 2.0Начало: 17 мая 2024
-
Школа тест-менеджеров v. 2.0Начало: 22 мая 2024
-
Создание и управление командой тестированияНачало: 23 мая 2024
-
Автоматизация функционального тестированияНачало: 24 мая 2024
-
SQL для тестировщиковНачало: 27 мая 2024
-
Школа Тест-АналитикаНачало: 29 мая 2024
-
Selenium IDE 3: стартовый уровеньНачало: 31 мая 2024
-
Программирование на Java для тестировщиковНачало: 31 мая 2024
-
Погружение в тестирование. Jedi pointНачало: 3 июня 2024
-
Аудит и оптимизация QA-процессовНачало: 7 июня 2024
-
Программирование на C# для тестировщиковНачало: 7 июня 2024
-
Комплексная система подготовки тестировщиков по программе ISTQB FLНачало: 17 июня 2024
-
Практикум по тест-дизайну 2.0Начало: 28 июня 2024
-
Программирование на Python для тестировщиковНачало: 28 июня 2024
| QA-процесс в Miro: отказ от водопада и ручного тестирования, передача ответственности за качество всей команде |
| 13.07.2020 00:00 |
|
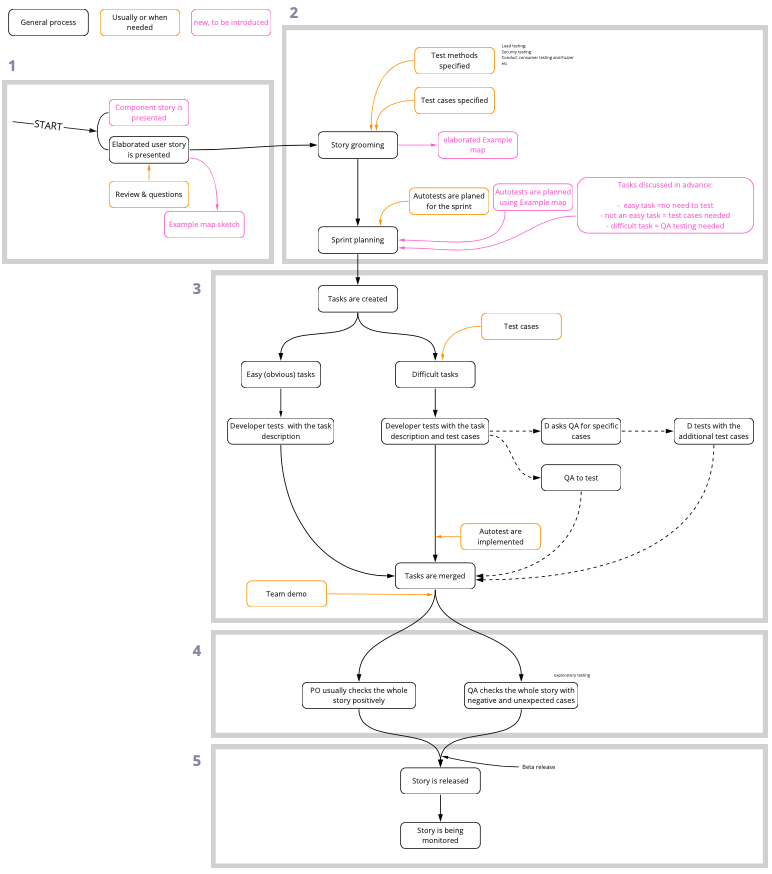
Автор: Антон Нечеухин Наш текущий QA-процесс мы прорабатывали порядка двух лет и он продолжает активно развиваться. Он может казаться очевидным, но когда мы начали внедрять его в новой команде, которая полностью состояла из новых разработчиков, то поняли, что сразу внедрить его сложно. Многие привыкли работать иначе и для переключения им требуется сделать единовременно много изменений — это сложно. Однако внедрять такой процесс частями тоже нельзя, потому что это может негативно сказаться на качестве. Переход от водопада к скрамуНесколько лет назад мы поняли, что наш процесс разработки, построенный на классическом waterfall, нужно перестраивать, чтобы доставлять ценность до пользователей быстрее и чаще. Скрам отлично для этого подходил, потому что позволял каждый спринт заканчивать инкрементом.
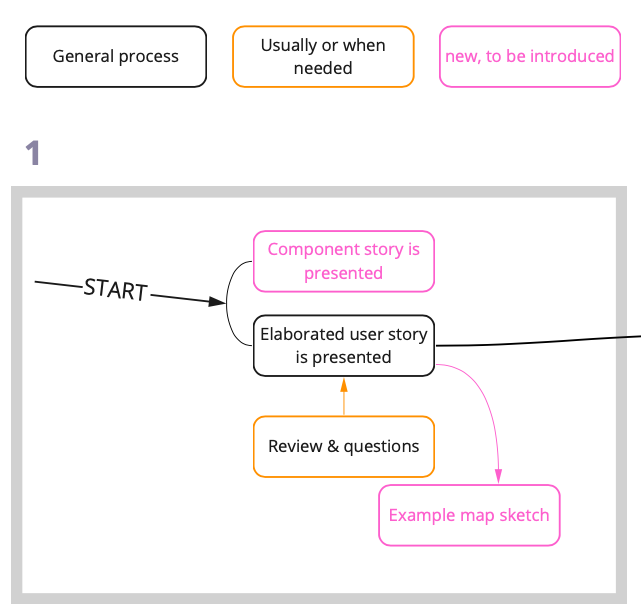
В реальности оказалось иначе, потому что по сути мы не изменили процесс, а лишь вложили водопад внутрь недельного спринта. В итоге функционал чаще всего был готов не к среде, а к пятнице, потому что мы не могли правильно оценить задачи или в середине спринта к нам прилетали новые задачи, более приоритетные. Тестирование оставалось вообще вне спринта. Этапы QA-процессаKick-off встреча, example mapping, приёмочные сценарии Продакт-менеджер приносит в команду user story или техлид приносит техническую историю развития компонента.
Приёмочные сценарии (acceptance criteria/ definition of done)— не просто список тест-кейсов, а результат исчерпывающей детальной декомпозиции задачи, после которого у вас должно возникнуть состояние «здесь больше нечего обсуждать».
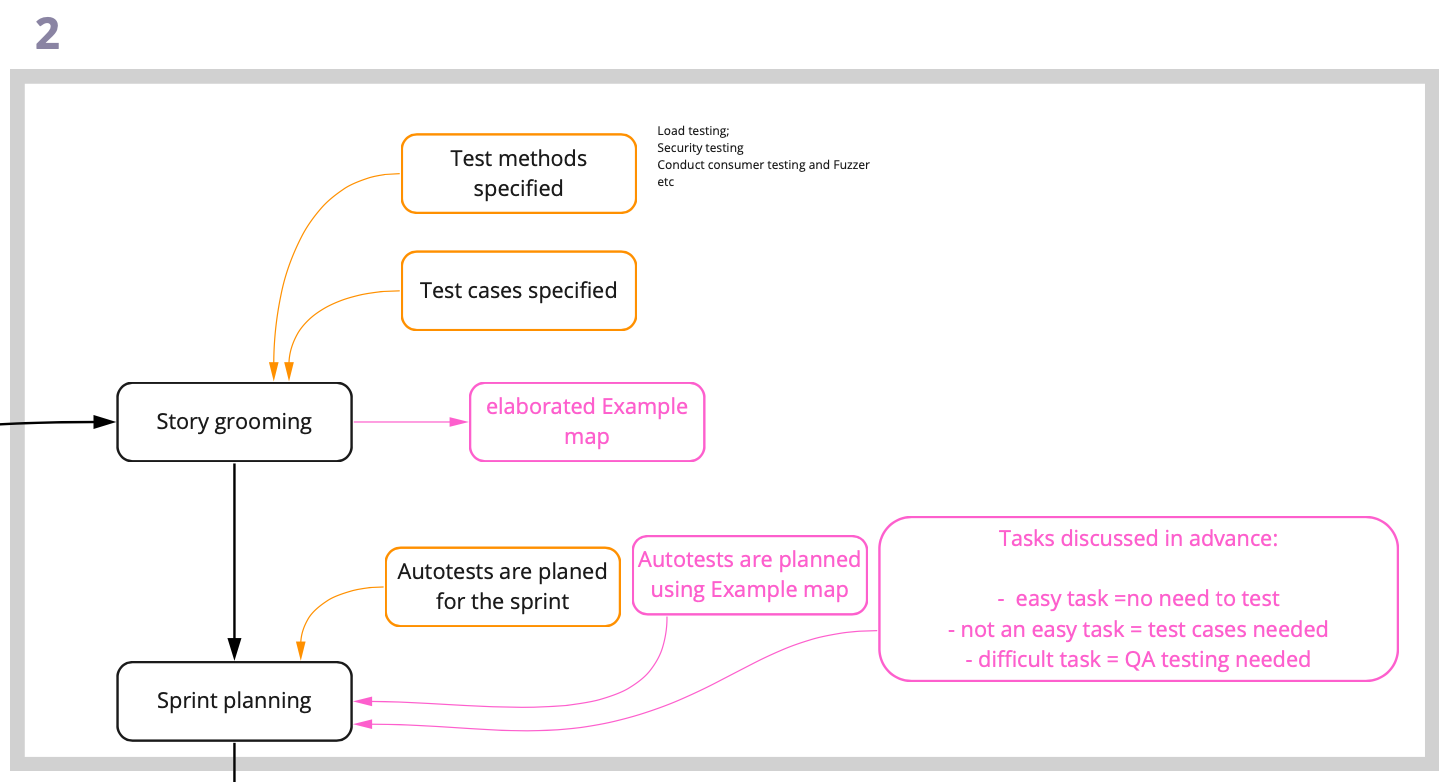
Backlog Grooming и Sprint Planning
Если мы вводим ограничения и правила (например, нельзя мерджить задачу, если не автоматизированы и успешно пройдены все acceptance scenarios), то единственный способ ускорить time to market — повышать качество. Мы можем быстрее, только если мы можем качественнее.
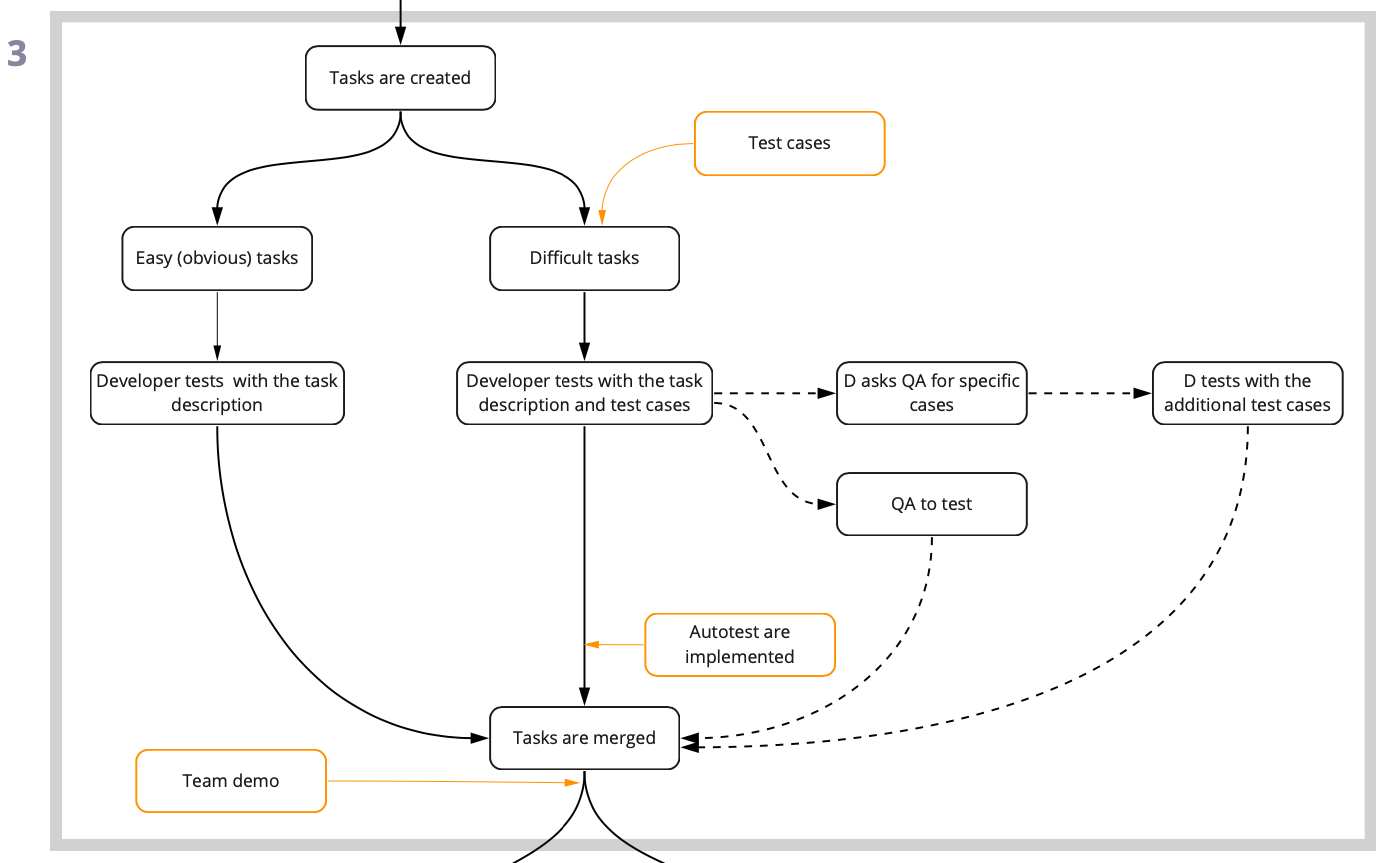
Непосредственная разработка и ручное тестированиеЗдесь главная сложность — большое количество итераций разработки. Например, одна из фич в нашем продукте прошла 26 итераций. Почему? Потому что раньше в процессе разработки инженер вместо самостоятельного тестирования отдавал код сразу QA, что часто приводило к наличию ошибок и множеству доработок.
В результате никто не может гарантировать качество функционала. Разработчик не помнит, что делал в последней итерации, а QA-инженер не знает, что и в какой момент он проверял: дело в замыленном взгляде обоих (сложно смотреть на одно и тоже много раз подряд) и в том, что все параллельно заняты ещё несколькими фичами на разных стадиях разработки.
Наш продукт работает в разных браузерах, нескольких десктопных и мобильных приложениях. Из-за большого количества изменений, которые влияют на множество браузеров и приложений, мы не имеем возможности проверить сегодня то, что реализовали вчера. Тестировать всё с высокой периодичностью невозможно, поэтому автоматизация в нашем случае становится необходимостью, а не модой. Низкоуровневые тесты у нас присутствуют обязательно. Например, логика работы методов должна покрываться на unit-уровне. На e2e уровне возникает слишком большое количество кейсов, которое невозможно покрыть (их число, по сути, равно декартовому произведению вариаций использования разных методов).
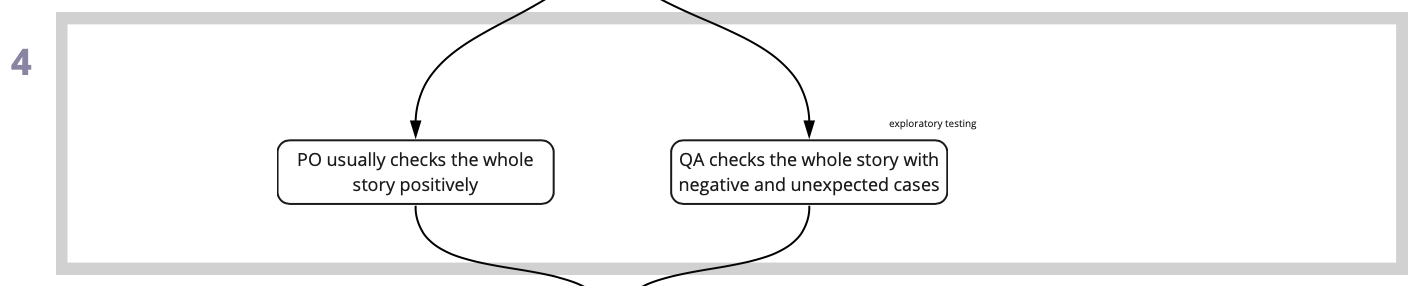
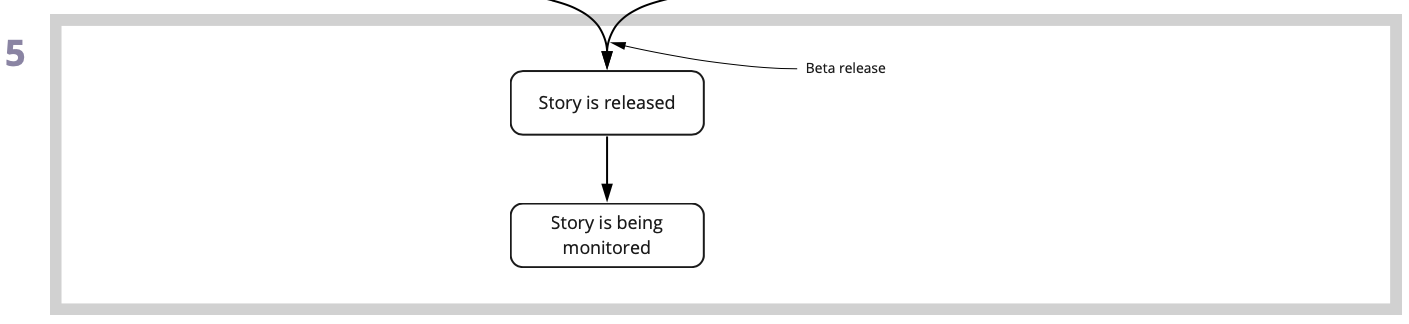
Фиче-галочка и исследовательское тестированиеСняв с QA-инженера рутинные задачи по текущему тестированию мы освободили 80% его времени. Команды могут очень быстро найти, на что потратить освободившееся время QA, но не всегда это приводит к повышению качества. Мы же потратили его на дополнительное тестирование, которое помогает копнуть глубже и находить нестандартные кейсы, которые раньше мы пропускали на прод. Релиз и мониторинг
Кратко обо всём, что мы изменили в процессе тестированияТестирование теперь происходит не в конце спринта, оно распределено на весь спринт.
|