Что пишут в блогах
- Бесплатный курс на stepik. Postman-ниндзя: c нуля до автотестов
- Как правильно задавать вопросы к требованиям?
- Мои 12 недель в году. Часть 26 (Лицензия на ИП и 3-я книжка!)
- Как войти в новый проект: взаимоотношения с командой и пользователями, тестовая лаборатория
- Баги - отдельные задачи или комментарии?
- Митап от Тинькофф “Техтолк инженеров по тестированию” 20 марта 2024
- Опрос: поделитесь мнением про техдолг
- Если вы стали QA-менеджером
- Книга "Баг-трекинг: локализация и оформление дефектов" уже в продаже!
- Топ 30 вопросов на собеседовании на тестировщика ПО (Junior QA)
Что пишут в блогах (EN)
- Automation State – Answer Me, These Questions Three
- System 1 and System 2 in testing – part 1
- Five for Friday – April 26, 2024
- Testing ChatGPT’s Programming “Skills”
- Worlds First AI for Software Testing
- Test coverage and trusting your instincts
- Navigating the Future of Software Development: Embracing Collaborative modelling
- Learning the hard way, experience
- Inevitability of Bugs: An Example
- AI-Assisted Software Testing | Hands-On
Онлайн-тренинги
-
Азбука ITНачало: 9 мая 2024
-
Python для начинающихНачало: 9 мая 2024
-
Английский для тестировщиковНачало: 13 мая 2024
-
Тестирование REST APIНачало: 13 мая 2024
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 13 мая 2024
-
Тестировщик ПО: интенсивный курс со стажировкой (ПОИНТ)Начало: 14 мая 2024
-
Тестирование юзабилити (usability)Начало: 15 мая 2024
-
Charles Proxy как инструмент тестировщикаНачало: 16 мая 2024
-
Docker: инструменты тестировщикаНачало: 16 мая 2024
-
Bash: инструменты тестировщикаНачало: 16 мая 2024
-
Chrome DevTools: Инструменты тестировщикаНачало: 16 мая 2024
-
Git: инструменты тестировщикаНачало: 16 мая 2024
-
Автоматизация тестов для REST API при помощи PostmanНачало: 16 мая 2024
-
Регулярные выражения в тестированииНачало: 16 мая 2024
-
SQL: Инструменты тестировщикаНачало: 16 мая 2024
-
Школа для начинающих тестировщиковНачало: 16 мая 2024
-
Консольные утилиты Android: инструменты тестировщикаНачало: 16 мая 2024
-
Организация автоматизированного тестированияНачало: 17 мая 2024
-
Тестирование веб-приложений 2.0Начало: 17 мая 2024
-
Логи как инструмент тестировщикаНачало: 20 мая 2024
-
Школа тест-менеджеров v. 2.0Начало: 22 мая 2024
-
Создание и управление командой тестированияНачало: 23 мая 2024
-
Инженер по тестированию программного обеспеченияНачало: 23 мая 2024
-
Автоматизация функционального тестированияНачало: 24 мая 2024
-
SQL для тестировщиковНачало: 27 мая 2024
-
Автоматизатор мобильных приложенийНачало: 29 мая 2024
-
Автоматизация тестирования REST API на JavaНачало: 29 мая 2024
-
Автоматизация тестирования REST API на PythonНачало: 29 мая 2024
-
Тестирование мобильных приложенийНачало: 29 мая 2024
-
Школа Тест-АналитикаНачало: 29 мая 2024
-
Тестирование безопасностиНачало: 29 мая 2024
-
Selenium IDE 3: стартовый уровеньНачало: 31 мая 2024
-
Программирование на Java для тестировщиковНачало: 31 мая 2024
-
Техники локализации плавающих дефектовНачало: 3 июня 2024
-
Погружение в тестирование. Jedi pointНачало: 3 июня 2024
-
Аудит и оптимизация QA-процессовНачало: 7 июня 2024
-
Программирование на C# для тестировщиковНачало: 7 июня 2024
-
Комплексная система подготовки тестировщиков по программе ISTQB FLНачало: 17 июня 2024
-
Selenium WebDriver: полное руководствоНачало: 28 июня 2024
-
Программирование на Python для тестировщиковНачало: 28 июня 2024
| Основы Cypress: xpath vs селекторы CSS |
| 17.02.2022 00:00 |
|
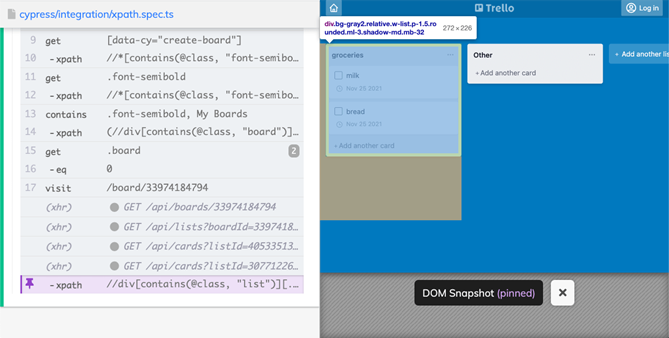
Сразу начну с того, что сообщу, что я не фанат селекторов xpath. Я считаю, что их трудно читать, а выгода от них по сравнению с CSS-селекторами или атрибутами data-* невелика. При помощи встроенного в Cypress jQuery можно выбирать элементы куда более читабельным способом. Однако эти селекторы широко используются, и их выбирают в проектах, где нет доступа к исходному коду. Поэтому полезно знать, как ими пользоваться. Cypress и xpath Чтобы воспользоваться селекторами xpath, нужно установить плагин. Это официальный поддерживаемый Cypress плагин. Установка довольно стандартна – выполните npm install -D cypress-xpath для установки пакета. Затем нужно добавить ('cypress-xpath') в ваш файл cypress/support/index.js. Без этого плагин не будет зарегистрирован, и вы получите ошибку, что cy.xpath – это не функция. Если вы используете TypeScript, не забудьте добавить cypress-xpath в ваши типы в файле tsconfig.jsonfile. Это добавит команду .xpath(), которая работает схожим с командой .get() образом. Она возвращает HTML-элемент, с которым затем можно взаимодействовать. Рассмотрим несколько примеров xpath и сравним их с использованием селекторов при помощи команд Cypress. Как это заведено в моем блоге, рабочий код можно посмотреть в моем репозитории. Примеры Cypress vs XpathВыбор документа целиком cy.xpath('/html') cy.root() Выбор элемента по тексту cy.xpath('//*[text()[contains(.,"My Boards")]]') cy.contains('My Boards') Выбор конкретного элемента по тексту cy.xpath('//h1[contains(.,"My Boards")]') cy.contains('h1', 'My Boards') Выбор элемента по атрибуту cy.xpath('//*[@data-cy="create-board"]') cy.get('[data-cy="create-board"]') Выбор элемента, содержащего класс cy.xpath('//*[contains(@class, "font-semibold"]') cy.get('.font-semibold') Важное примечание. Этот xpath совпадет с любой подстрокой в атрибуте класса. Это означаеТ, что если элемент имеет имя класса button_font-semibold, этот xpath-селектор тоже его найдет. Выбор элемента с определенным классом по тексту cy.xpath('//*[contains(@class, "font-semibold")][text()[contains(.,"My Boards")]]') cy.contains('.font-semibold', 'My Boards') Фильтрация элемента по индексу cy.xpath('(//div[contains(@class, "board")])[1]') cy.get('.board').eq(0) Заметьте, что xpath не использует нумерацию с нуля, как это часто бывает в других языках, а начинает с единицы. Выбор дочернего элемента cy.xpath('//div[contains(@class, "list")]//child::div[contains(@class, "card")]') cy.get('.list').find('.card') Выбор элемента, содержащего конкретный дочерний элемент cy.xpath('//div[contains(@class, "list")][.//div[contains(@class, "card")]]') cy.get('.card').parents('.list') В этом примере мы хотим выбрать только список, содержащий карточки: Выбор элемента после определенного элемента cy.xpath('//div[contains(@class, "card")][preceding::div[contains(., "milk")]]') cy.contains('.card', 'milk').next('.card') Выбор элемента до определенного элемента cy.xpath('//div[contains(@class, "card")][following::div[contains(., "bread")]]') cy.contains('.card', 'bread').next('.card') Надеюсь, это вам поможет. |