Что пишут в блогах
- Бесплатный курс на stepik. Postman-ниндзя: c нуля до автотестов
- Как правильно задавать вопросы к требованиям?
- Мои 12 недель в году. Часть 26 (Лицензия на ИП и 3-я книжка!)
- Как войти в новый проект: взаимоотношения с командой и пользователями, тестовая лаборатория
- Баги - отдельные задачи или комментарии?
- Митап от Тинькофф “Техтолк инженеров по тестированию” 20 марта 2024
- Опрос: поделитесь мнением про техдолг
- Если вы стали QA-менеджером
- Книга "Баг-трекинг: локализация и оформление дефектов" уже в продаже!
- Топ 30 вопросов на собеседовании на тестировщика ПО (Junior QA)
Что пишут в блогах (EN)
- Automation State – Answer Me, These Questions Three
- System 1 and System 2 in testing – part 1
- Five for Friday – April 26, 2024
- Testing ChatGPT’s Programming “Skills”
- Worlds First AI for Software Testing
- Test coverage and trusting your instincts
- Navigating the Future of Software Development: Embracing Collaborative modelling
- Learning the hard way, experience
- Inevitability of Bugs: An Example
- AI-Assisted Software Testing | Hands-On
Онлайн-тренинги
-
Азбука ITНачало: 9 мая 2024
-
Python для начинающихНачало: 9 мая 2024
-
Английский для тестировщиковНачало: 13 мая 2024
-
Тестирование REST APIНачало: 13 мая 2024
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 13 мая 2024
-
Тестировщик ПО: интенсивный курс со стажировкой (ПОИНТ)Начало: 14 мая 2024
-
Тестирование юзабилити (usability)Начало: 15 мая 2024
-
Charles Proxy как инструмент тестировщикаНачало: 16 мая 2024
-
Docker: инструменты тестировщикаНачало: 16 мая 2024
-
Bash: инструменты тестировщикаНачало: 16 мая 2024
-
Chrome DevTools: Инструменты тестировщикаНачало: 16 мая 2024
-
Git: инструменты тестировщикаНачало: 16 мая 2024
-
Автоматизация тестов для REST API при помощи PostmanНачало: 16 мая 2024
-
Регулярные выражения в тестированииНачало: 16 мая 2024
-
SQL: Инструменты тестировщикаНачало: 16 мая 2024
-
Школа для начинающих тестировщиковНачало: 16 мая 2024
-
Консольные утилиты Android: инструменты тестировщикаНачало: 16 мая 2024
-
Организация автоматизированного тестированияНачало: 17 мая 2024
-
Тестирование веб-приложений 2.0Начало: 17 мая 2024
-
Логи как инструмент тестировщикаНачало: 20 мая 2024
-
Школа тест-менеджеров v. 2.0Начало: 22 мая 2024
-
Создание и управление командой тестированияНачало: 23 мая 2024
-
Инженер по тестированию программного обеспеченияНачало: 23 мая 2024
-
Автоматизация функционального тестированияНачало: 24 мая 2024
-
SQL для тестировщиковНачало: 27 мая 2024
-
Автоматизатор мобильных приложенийНачало: 29 мая 2024
-
Автоматизация тестирования REST API на JavaНачало: 29 мая 2024
-
Автоматизация тестирования REST API на PythonНачало: 29 мая 2024
-
Тестирование мобильных приложенийНачало: 29 мая 2024
-
Школа Тест-АналитикаНачало: 29 мая 2024
-
Тестирование безопасностиНачало: 29 мая 2024
-
Selenium IDE 3: стартовый уровеньНачало: 31 мая 2024
-
Программирование на Java для тестировщиковНачало: 31 мая 2024
-
Техники локализации плавающих дефектовНачало: 3 июня 2024
-
Погружение в тестирование. Jedi pointНачало: 3 июня 2024
-
Аудит и оптимизация QA-процессовНачало: 7 июня 2024
-
Программирование на C# для тестировщиковНачало: 7 июня 2024
-
Комплексная система подготовки тестировщиков по программе ISTQB FLНачало: 17 июня 2024
-
Selenium WebDriver: полное руководствоНачало: 28 июня 2024
-
Программирование на Python для тестировщиковНачало: 28 июня 2024
| Microservice for testing — are you kidding me? |
| 02.10.2023 00:00 |
|
Всем привет! На связи Николай Мезинов из команды Тинькофф. Предлагаю разобрать интересную задачу — тестирование приложений с помощью микросервиса. Прочитав предыдущее предложение, можно подумать: «Microservice for testing? Are you kidding me?» И я с ухмылкой отвечу: «No, I am not». Немного контекстаНаша команда техническая, мы делаем внутреннюю платформу разработки Spirit — техническую платформу для ИТ-специалистов Тинькофф. Она состоит из множества интегрированных подсистем, которые позволяют разработчикам писать продуктовый код. Это существенно сокращает time to market и обеспечивает оптимальную разработку и поставку продукта для всей группы компаний. Об истории создания платформы подробно рассказывал мой коллега @dmit8815: Мы придерживаемся принципа you build it, you test it, you run it. Мы верим, что этот принцип позволяет снизить размытие ответственности между разными инженерами в команде, сфокусировав ответственность за какую-то фичу в руках одного инженера. Как следствие, у нас нет четкого разделения на разработчиков, тестировщиков, DevOps. Неотъемлемая часть нашей работы — мониторинг запущенных сервисов. Давайте рассмотрим связку тестирования и мониторинга в виде микросервисов для тестирования, которые мы называем проберами. Какую задачу решаемНаш продукт критический для всей группы компаний Тинькофф. Мы заявляем высокий SLA и должны его поддерживать. Для поддержки уровня SLA нам важно в реальном времени мониторить поведение наших сервисов. Аутентификация в платформе — это важнейшая ее часть, при этом нам необходимо получать различные кастомные метрики, на основании которых строятся дашборды в Grafana, например:
Резюмируя: нам нужно периодически прогонять тестовый сценарий аутентификации и при этом сохранять метрики для дальнейшей визуализации. Как решаем задачуОпределили цели, можно приступать к рассмотрению вариантов решения. При аутентификации используется корпоративный OAuth-провайдер, который мы не контролируем, то есть он представляет для нас внешнюю систему. Поэтому итоговым решением должно быть тестирование, где тестируемая система — это черный ящик (black box), о деталях реализации которой ничего не известно. Так мы наиболее точно воспроизведем поведение реального пользователя. Первое решение, которое приходит в голову, — классическое e2e-тестирование, в процессе которого запускается обычный, не headless-браузер. Например, e2e-тестирование с использованием Cypress или Selenium позволит проверить, была ли аутентификация успешной. С другими метриками уже намного сложнее. Классическое e2e-тестирование заточено на использование в пайплайне и не подходит для мониторинга метрик в реальном времени. Поэтому это решение исключаем: оно решает лишь малую долю задачи. После того как отказались от e2e, мы решили, что подобную задачу может решить микросервис, который мы называем коротким словом «пробер». Для полноты контекста обозначим, что это такое для нашего конкретного случая:
Преимущества выбранного подхода:
Идея с пробером покрывает все наши требования. На нем и остановимся. Довольно рассуждений — покажите кодМы начали с разработки тестового сценария. Условно говоря, пользователь зашел на страницу аутентификации, ввел логин, пароль и успешно зашел на сайт. В качестве фреймворка для написания тестового сценария выбрали playwright. Нам было важно заранее заложить, что сценарий аутентификации должен выполняться в отдельном воркере, чтобы не блокировать основной тред. Рассмотрим исходный код воркера, который прогоняет тестовый сценарий: Мы договорились в самом начале, что нам необходимо не только знать, была ли аутентификация успешной, но и снимать кастомные prometheus-метрики. Prometheus-метрики будем обновлять в основном треде. Запуск тестового сценария будем планировать с помощью самописного шедулера. Логичный вопрос: «Зачем писать собственный шедулер, если есть множество готовых решений?» Причина в том, что существующие шедулеры в основном поддерживают cron-синтаксис, но не учитывают контекст предыдущего запуска — следующий запуск возможен только после окончания предыдущего. Приведем основные фрагменты исходного кода. Начнем с воркера, который запускает тестовый сценарий, описанный выше: Запускать воркер необходимо с некоторым интервалом времени, запуск возможен только после окончания предыдущего, поэтому необходим кастомный шедулер: И в конце нам потребуется основная функция, которая запускает тестовый сценарий с помощью кастомного шедулера, ждет от него результатов и обновляет prometheus-метрики: Кратко повторим, что мы сделали:
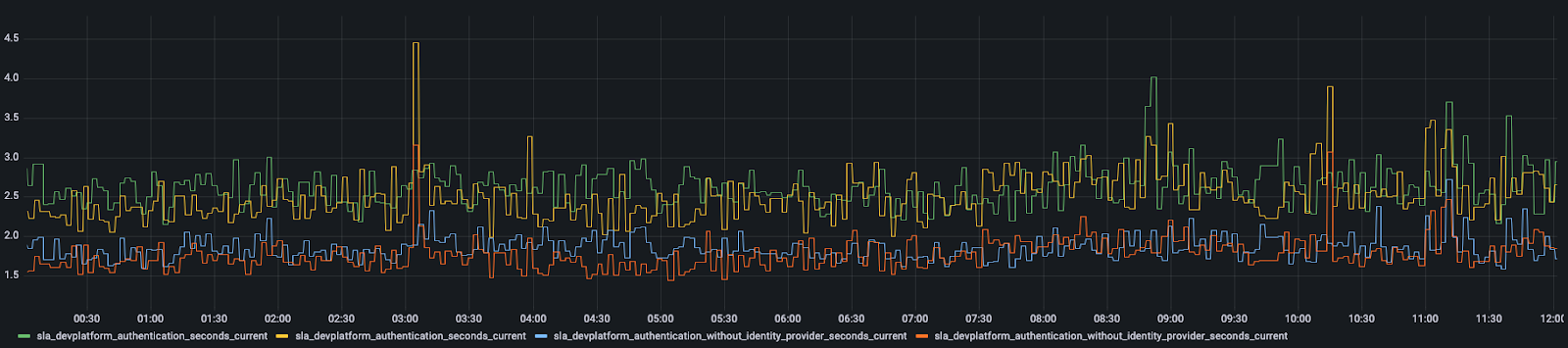
Посмотрим, что же отдает нам теперь эндпоинт /metrics: Все наши кастомные метрики экспортируются в /metrics, выходим на финишную прямую. Осталось лишь визуализировать результаты. Наглядность, больше наглядностиВизуализировать время прохождения аутентификации будем в Grafana. Для построения графиков воспользуемся языком PromQL. Наиболее интересная метрика — время аутентификации. Нас интересует как полное время аутентификации, так и время без корпоративного Identity-провайдера, который является для нас внешней системой. Запросы имеют вид: Введем эти запросы в Grafana и увидим четыре графика, так как у нас работают две реплики в k8s.
ЗаключениеМы рассмотрели тестирование с помощью микросервиса, и оказалось, что Microservice for testing — это совсем не страшно. На выходе получаем много преимуществ, которых не даст классическое e2e-тестирование. |