Что пишут в блогах
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Python для начинающихНачало: 29 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Азбука ITНачало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Школа для начинающих тестировщиковНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Тестирование REST APIНачало: 2 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 3 февраля 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 5 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 5 февраля 2026
-
Применение ChatGPT в тестированииНачало: 5 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
| Эвристические оценки и поиск проблем удобства использования |
| 07.02.2022 00:00 |
|
Эвристика – это процесс самообучения чему-то. Эвристические техники – это практические подходы к решению определенных проблем. Это краеугольный камень эвристических оценок и их применения в веб-дизайне. После того, как вы таращились на дизайн достаточно долго, вы перестаете замечать мелкие проблемы интерфейса. В этом случае свежий взгляд не помешает – но как быть, если никто не может посмотреть на ваш продукт свежим взглядом? В этом случае прибегните к эвристическим оценкам. В этой статье я объясню, как это работает, чтобы вы смогли применять их в своих проектах. Источники и базовое тестирование Идея эвристических оценок была придумана Якобом Нильсеном и Рольфом Молихом в девяностые годы прошлого века. Изначально они предназначались исключительно для десктоп-приложений, но позже стали применяться к сайтам и мобильным приложениям, которые тоже созданы для взаимодействия пользователя с ними. Основная мысль звучит так: используйте эвристические структуры, чтобы определить план действий, и придерживайтесь методов, которые помогают вам находить проблемы. Такая оценка – объективный взгляд на интерфейс, заставляющий вас искать специфичные баги. Как гласит чудесная статья в Smashing Magazine, эвристики – это "измерение того, что нельзя измерить сходу". Метрики не всегда информируют об успехе. То, что сайт генерирует продажи, не означает, что его интерфейс идеален с точки зрения удобства использования. Если у вас есть время, попробуйте эту методику. Эвристики не идеальны, но они намного лучше, чем попытка тестировать удобство использования вслепую. Использование эвристических структур Так как разные люди в процессе тестирования проверяют различные идеи, эвристики помогают придерживаться внятных шаблонов. Статья Usability.gov перечисляет преимущества и недостатки этого подхода, а также приводит ряд простых примеров. Помните о том, что эвристическая оценка никак не может заменить качественного тестирования удобства использования. Пользователи – очень разные люди, и результаты, полученные вами в одиночку, будут сильно отличаться от оценок пользователей.
Пользуйтесь заметками – они помогут вам организовать ваши идеи и не отклоняться от цели. Заметки также руководят вами в процессе тестирования, ставя вам определенные задачи – вы будете тестировать быстрее и получите более качественные результаты. Якоб Нильсен опубликовал список эвристик – ознакомьтесь, чтобы иметь представление, что вы можете пытаться искать. Имеет смысл посмотреть на разные функциональности сайта по отдельности, изучая единообразность их поведения, например:
Попрактикуйтесь, чтобы вникнуть в подход Для начала попробуйте проанализировать существующие сайты вроде Yahoo, Facebook, или чего угодно другого, чем вы интересуетесь. Воспользуйтесь заметками из списка Нильсена и добавьте к ним свои собственные цели тестирования, более подходящие для современных проблем удобства использования, специфичных для веб-интерфейсов. Вы можете подумать про обработку ошибок, снижение нагрузки на память пользователя и улучшение интерактивности путем сокращения требуемых для выполнения действия шагов. Эвристики могут быть как расплывчатыми, так и довольно детальными в зависимости от того, что именно вы тестируете. Применяя их к другим сайтам, вы избавитесь от предубеждений и лучше подготовитесь к использованию этого метода в собственном проекте.
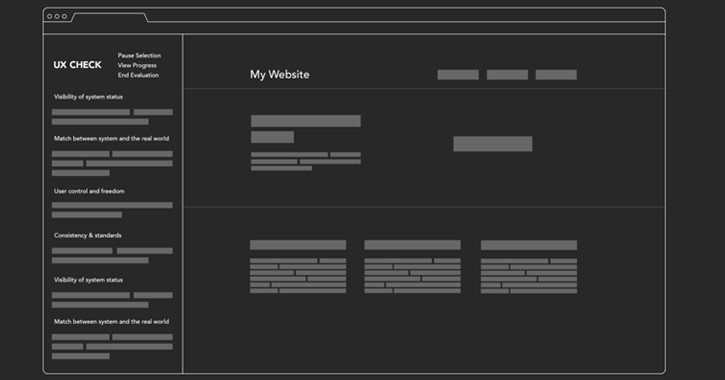
Для Chrome существует даже специальный плагин, UX Check, помогающий проводить эврестические оценки прямо в браузере. Установите его (он бесплатный) и откройте любую страницу. Вы увидите десяток эвристик Нильсена и инструмент для создания заметок. Плагин может взаимодействовать с сайтом, оставляя заметки прямо на веб-странице, а итоговый результат можно экспортировать для дальнейшего использования. UI-дизайнеры согласны, что есть некие фундаментальные основы качественного интерфейса – например, навигационное меню должно располагаться в одном и том же месте на всех страницах сайта. Используя эвристические оценки, вы поймете, что удобство использования не столько связано с дизайном, сколько со здравым смыслом. Чем более объективно вы рассматриваете взаимодействие с продуктом, тем легче будет воспроизвести аналогичное взаимодействие на других сайтах. Ключ к успеху – способность думать как пользователь, поставить себя на его место. Нет, у вас не вырастет другая, свежая пара глаз, но вы можете попытаться представить себя на месте нового посетителя и предположить, что его может смутить в интерфейсе, и как это исправить. В интернете масса статей про эвристические оценки с полезными примерами их применения. Это довольно обширная область, и лучший способ овладеть этой методикой – это искать информацию по ней и постоянно ее практиковать. |