Что пишут в блогах
- Мы незаметно перескочили странную границу
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Python для начинающихНачало: 12 февраля 2026
-
Азбука ITНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 26 февраля 2026
-
Применение ChatGPT в тестированииНачало: 26 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Школа тест-менеджеров v. 2.0Начало: 11 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
-
Тестирование веб-приложений 2.0Начало: 20 марта 2026
-
Аудит и оптимизация QA-процессовНачало: 3 апреля 2026
| Тест-кейсы по полочкам — как в библиотеке! Наводим порядок в структуре и содержании тестовой документации |
| 14.07.2022 00:00 |
|
Автор: Анастасия Макеева Всем привет! На связи Анастасия Макеева. В Утконос Онлайн я работаю лидом автоматизации тестирования на проекте витрины. В мои обязанности входит организация и реализация автоматизированного тестирования сайта, систем и сервисов. Свой путь в Утконосе я начинала с мануального тестирования, поэтому в этой статье хочу поделиться с вами подходом, который я применила для создания удобной структуры и информативного содержания тестовой документации. Давным-давно…
Моими первыми задачами было:
Тестовая документация касалась всех блоков, связанных с сайтом Утконос:
Так или иначе каждый блок содержал в себе свои разделы. По предварительным расчетам общее количество написанных кейсов должно было превысить 1000.  Это большая цифра, и она означала, что с самого начала необходимо продуманно отнестись к созданию и построению удобной структуры хранения тестовой документации. При планировании мне хотелось добиться:
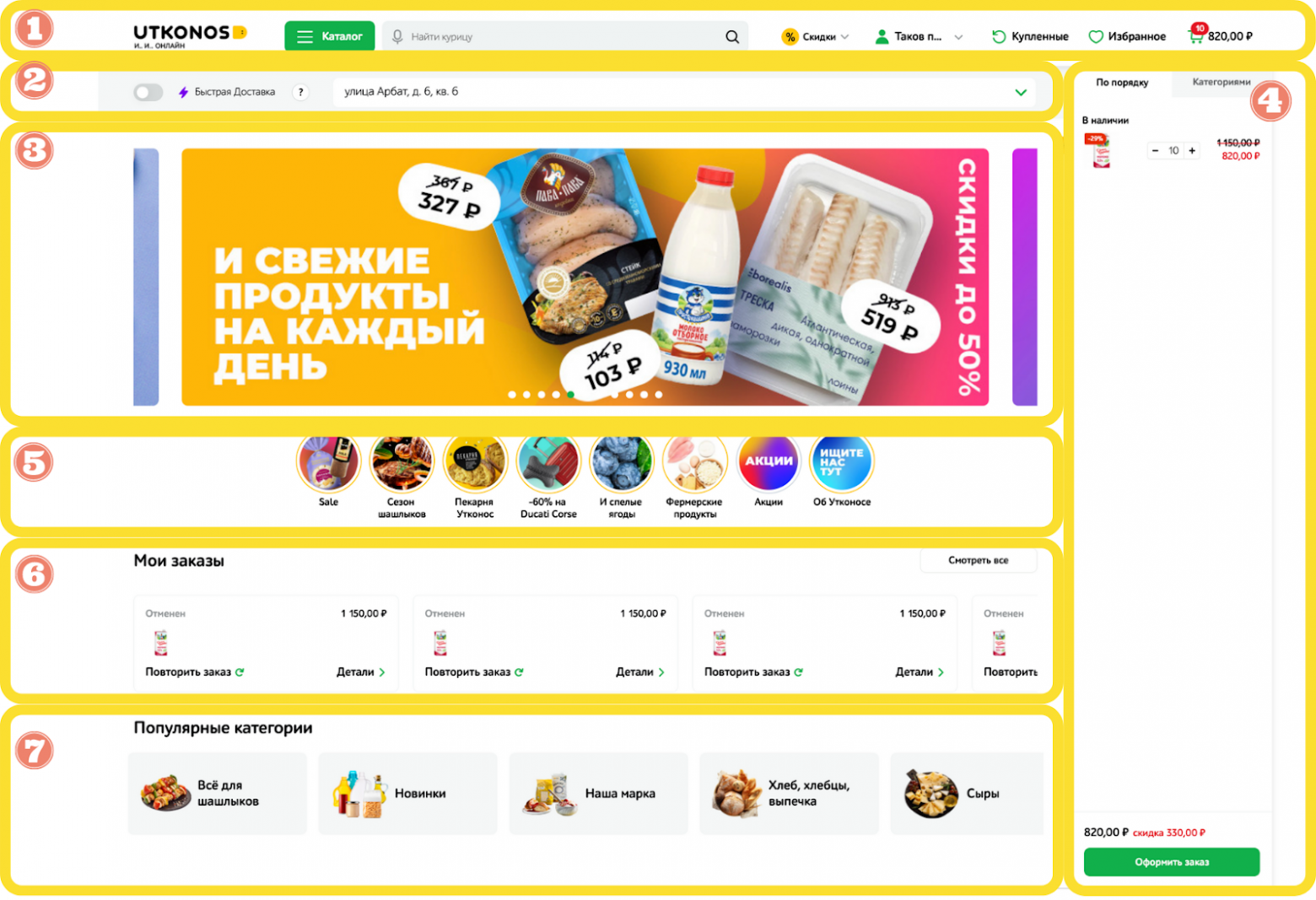
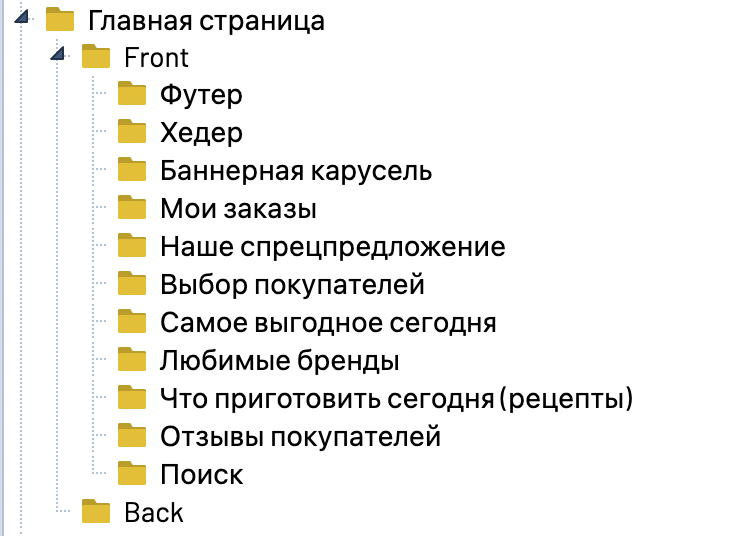
Структура проектаДля создания структуры тестовой документации сайта я решила воспользоваться постраничным распределением. Что это такое? Отсюда сформировались основные блоки нашей будущей структуры:
 Далее мне хотелось, чтобы тест-кейсы на фронт и бэкенд не перемешивались. И тогда каждая страница получила по 2 раздела, которые назывались: Но даже в одном разделе — к примеру, главной страницы — насчитывалось очень много кейсов. Хотелось какого-то логического разделения. Поэтому каждый раздел я разбила на подразделы, которые относились к какой-то отдельной функциональности или сущности.  Общие элементы, такие как хедер, добавление адреса и сайдбар (боковая корзина) можно выделить в отдельный блок, поскольку эти элементы есть на каждой странице, но можно и отнести к какой-то определенной странице. Таким образом у нас получилась такая структура для главной страницы:  НазванияЧтобы навигация по кейсам была быстрой и удобной, недостаточно создать только структуру и положить туда все тест-кейсы, названные в разнобой. Чтобы оптимизировать навигацию и сбор тест-ранов, лучше согласовать единый стиль при написании тест-кейсов между тестировщикам. Именно так мы и сделали: утвердили и зафиксировали соглашение о написании тест-кейсов, в котором одним из пунктов был описан принцип составления названия. Мы воспользовались известной формулой: При нейминге тест-кейса необходимо было придерживаться следующих требований:
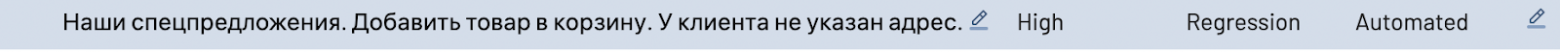
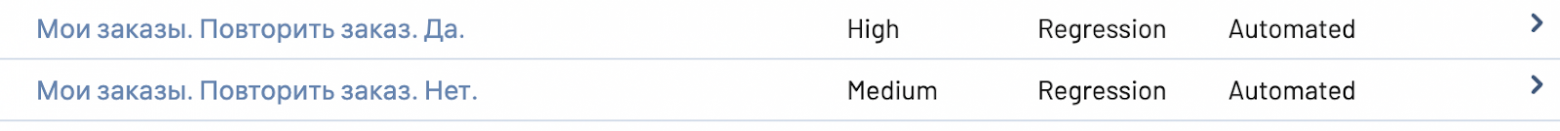
Сразу приведу примеры таких названий:  Ну что, догадались, о чем этот тест-кейс?  В представленных примерах мы видим, что:
Таким образом после нескольких прохождений кейсов наши тестировщики могут легко ориентироваться только по названию, не заходя в сам кейс. ОписаниеВремя — самый ценный ресурс. И зачастую по причине большой загрузки, приближающихся дедлайнов или каких-то срочных задач можно не успеть написать тест-кейс. В таком случае можно остановиться на предыдущем шаге, поскольку из названия кейса можно понять, что делать. Ну а если вы, как и я, стремитесь к идеальным тест-кейсам, тогда стоит зафиксировать важные моменты. Кстати, вторым пунктом в соглашении о написании тест-кейсов! Как говорил мой замечательный ментор: «Тест-кейс должен быть написан так, чтобы любой человек, пришедший в компанию, сел за стол и мог его спокойно пройти без лишних вопросов.» Количество шаговСколько их должно быть? 1-2-3-4-10? На практике хороший кейс имеет не более 3 шагов. В шагах нужно отразить только суть самой проверки, остальное выносите в предусловия — не скупитесь! Не ссылайтесь в шагах на другие шаги или другие тест-кейсы. Пишите в шаге только одно действие. Не надо в один шаг описывать басню о царе султане и его дочери. Если вы не хотите делать из одного шага несколько, или просто хотите значительно сократить шаги в тесте — объедините несколько повелительных предложений в одно. Приведу пример. Допустим вы проверяете авторизацию в личном кабинете. Было: Стало: Один шаг вместо пяти. Круто? Если развернутая последовательность ваших шагов интуитивно не очень понятна, можно с первого по четвертый шаг вынести в предусловия. Ожидаемые результатыТеперь вспомним об ожидаемых результатах. Не забудьте, что на одно ваше действие, может случиться несколько ожидаемых результатов. Их нужно зафиксировать в соответствии с принадлежностью шага. Шаг: Ожидаемый результат:
Шаг один, а ожидаемых результата два. В те самые давние времена, когда я пришла в Утконос, у нас не было столько команд, сколько есть сейчас. Сегодня в Утконосе более 10 фича-команд, которые пилят разный функционал. В связи с этим самое верхнеуровневое разделение структуры тестовой документации строится на фича-командах, а далее уже в блоке каждой команды по принципу, описанному выше. На данный момент для сайта написано более 3000 тест-кейсов. Высшей наградой для меня была ситуация, когда я зашла почитать нужный мне тест-кейс и не могла понять, кто его писал. Стиль был очень похож на тот, который я описала, но я не помнила, чтобы когда-либо писала этот кейс. И тогда я поняла: заработало! В данный момент все тест-кейсы, написанные по сайту, имеют удобную структуру и единый стиль написания. В статье я говорю о сайте, но вы можете применить данный подход к любому приложению, сервису или системе, как мы и сделали в Утконосе. Надеюсь моя статья помогла вам разложить ваши тест-кейсы по полочкам, как в библиотеке. До связи! Обсудить в форуме |