Что пишут в блогах
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
- Митап в Т-Банке 20 ноября
Что пишут в блогах (EN)
- Things which were not on my 2025 bingo card
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
Онлайн-тренинги
-
Тестирование REST APIНачало: 12 января 2026
-
Логи как инструмент тестировщикаНачало: 12 января 2026
-
Bash: инструменты тестировщикаНачало: 15 января 2026
-
Charles Proxy как инструмент тестировщикаНачало: 15 января 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 15 января 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 15 января 2026
-
Git: инструменты тестировщикаНачало: 15 января 2026
-
Python для начинающихНачало: 15 января 2026
-
Docker: инструменты тестировщикаНачало: 15 января 2026
-
SQL: Инструменты тестировщикаНачало: 15 января 2026
-
Азбука ITНачало: 15 января 2026
-
Тестирование GraphQL APIНачало: 15 января 2026
-
Регулярные выражения в тестированииНачало: 15 января 2026
-
Школа для начинающих тестировщиковНачало: 15 января 2026
-
Применение ChatGPT в тестированииНачало: 15 января 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 15 января 2026
-
Тестирование производительности: JMeter 5Начало: 16 января 2026
-
Практикум по тест-дизайну 2.0Начало: 16 января 2026
-
Организация автоматизированного тестированияНачало: 16 января 2026
-
Техники локализации плавающих дефектовНачало: 19 января 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 19 января 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 20 января 2026
-
Инженер по тестированию программного обеспеченияНачало: 22 января 2026
-
Создание и управление командой тестированияНачало: 22 января 2026
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
| Основы фреймворка автоматизации UI |
| 21.06.2023 00:00 |
|
Новички в автоматизации пользовательского интерфейса (UI), как правило, рассматривают фреймворк автоматизации, как крупную единицу ПО. Однако стоит копнуть глубже, и вы обнаружите, что как и в случае с большинством ПО, фреймворк тест-автоматизации UI - это коллекция совместно работающих библиотек. Это важная разница, которую стоит учитывать - особенно тем, для кого это новая область. Она позволяет нам разбивать на составляющие разные действия, выполняемые фреймворком, и разобраться, как конкретно работает каждая отдельная часть, и как эти части помогают работе фреймворка в целом. Неважно, используете ли вы “готовое” решение вроде Cypress, или же создаете свой собственный фреймворк - все они содержат схожие “корневые” компоненты. Глубокое понимание функционирования каждого компонента позволит получить от них максимум, и создать более прочные и надежные автоматизированные проверки. Рассмотрим четыре основных “краеугольных камня”, из которых состоит фреймворк тест-автоматизации UI:
Мы глубже разберем каждую из этих частей, чтобы лучше понять, что они из себя представляют и как работают, и начнем с менеджера пакетов. Управление множеством библиотек: менеджер пакетовКаждый “краеугольный камень” фреймворка содержит различные фичи, работающие совместно для создания фреймворка. Для доступа к ним каждой части нужны специфические библиотеки. Это значит, что необходим способ загрузки каждой библиотеки во фреймворк. Обычно этим занимается менеджер пакетов. Менеджеры пакетов объявляют библиотеки, которые планируются к использованию, а также номера их версий. Номер версий важен, так как разные версии библиотек могут содержать изменения, баги или фичи, которые нашему фреймворку не нужны. К примеру, в Maven, менеджере пакетов для Java, можно добавлять “зависимости” в файл POM.xml, чтобы определить, какие библиотеки нам нужны, а также версии каждой библиотеки: <dependencies> Менеджеры пакетов не только дают нам доступ ко всем необходимым библиотекам, но и позволяют легко ссылаться на плагины, скрипты, ярлыки, и многое другое. Плагины помогают решить множество распространенных проблем - вроде определения, какую версию языка использовать, поиска автоматизированных проверок, отправки отчетных метрик, и т. д. Возможные менеджеры пакетов включают:
Запуск автоматизированных проверок: средство запуска Наш менеджер пакетов делает функциональность библиотек и плагинов доступным для нашего кода, но, как правило, не отвечает за организацию и запуск автоматизированных проверок. Для этого необходимо средство запуска. Средство запуска читает создаваемые нами файлы, чтобы “узнать”, какие проверки прогонять. К примеру:
@Test
Следуя этим простым шагам, мы можем создать “оболочку” каждой автоматизированной проверке, в которой будет запускаться наш код. Это позволяет организовать проверки ясным и единым способом. Средства запуска, которые мы можем использовать, включают:
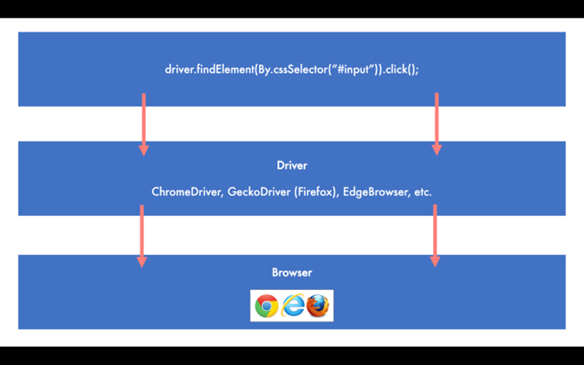
Взаимодействие с UI в режиме реального времени: UI-драйвер Наши средства запуска позволяют создавать “оболочку” автоматизированной проверки - это значит, что выполняться будет все, что мы в эту “оболочку” поместили. Средству запуска неважно, автоматизирует ли ваш код браузер, вызывает ли API, или это просто кусок кода. Если нам нужна возможность управлять интерфейсом браузера, нам нужен компонент, отвечающий за открытие браузера и позволяющий нам взаимодействовать с его элементами. За это отвечает UI-драйвер. UI-драйвер позволяет нам посылать запрограммированные инструкции в браузер и позволяет делать вещи вроде клика по ссылкам, заполнения форм, проверки существования элементов на странице - это всего лишь несколько примеров. Каждый драйвер работает по-своему, но самый распространенный инструмент для этого - это Selenium WebDriver, чье поведение можно описать следующей диаграммой: Инструментом вроде Selenium-WebDriver можно воспользоваться для объявления элемента, который мы хотим найти (при помощи findElement()), и для сообщения, что мы хотим сделать с этим элементом - при помощи click(). Когда этот код срабатывает, он отправляется в копию драйвера, который переводит код в инструкцию для конкретного браузера. Цикл затем закрывается браузером, сообщающим драйверу, что действие выполнено. Код ниже демонстрирует, как выглядит findElement() для элемента, соответствующего CSS-селектору createRoom, а также спрашивает, отображается ли этот элемент на экране: Boolean buttonExists = driver.findElement(By.cssSelector("#createRoom")).isDisplayed();
Это мощный подход к управлению интерфейсом браузера: вместо подстраивания нашего кода под каждый тип браузера, что в прочих вариантах было бы необходимым, нам нужно всего лишь переключить копию драйвера в зависимости от желаемого браузера. Копия драйвера переведет наш код в верные действия. UI-драйверы, которыми можно воспользоваться, включают:
Сработал ли код так, как надо? Библиотека ассертов Мы обсудили менеджеры пакетов, средства запуска и UI-драйверы. При помощи этих компонентов у нас есть все средства, чтобы создать взаимодействующий с UI фреймворк. Однако для полноты фреймворка нам нужен способ проверить, успешной ли была наша автоматизация, завершилась ли она удачей или провалом - провал сообщит нам, что в системе что-то изменилось. Поэтому нам нужна библиотека, позволяющая “убедиться” в успехе. Где-то ближе к концу нашей автоматизированной проверки мы, скорее всего, добыли некие данные, позволяющие определить, подтвердились ли наши ожидания, или же что-то изменилось. По традиции это делается при помощи библиотеки ассертов, позволяющей сравнивать ожидание с реальными данными. К примеру, в Java можно сделать так: assertEquals(buttonExists, true); Этот код проверяет, равно ли значение переменной buttonExists, извлеченное при помощи UI-драйвера, истине. Если оно равно истине, проверка пройдет. Если это не так, она упадет. У многих средств запуска есть свои собственные, встроенные библиотеки ассертов. Однако существуют и отдельные доступные для использования библиотеки:
Объединяем все: пример кода Это был быстрый обзор ряда ключевых компонентов фреймворка тест-автоматизации UI. Если вы хотите узнать больше о том, как совместить эти компоненты и получить фреймворк, посмотрите на мое введение в UI-фреймворк на GitHub: https://github.com/mwinteringham/intro-to-ui/ Дополнительная литератураPanel Discussion: Strategy and Approach to UI Automation (Gwen Diagram, Corina Pip, Dana Aonofriesei, Niranjani Manoharan) Starting Out With UI Automation Using SpecFlow, Louise Gibbs Getting Started With Cross Browser Testing | MoT The Building Blocks of the Internet, Mark Winteringham |