Что пишут в блогах
- Мы незаметно перескочили странную границу
- Книга «SQL. Курс молодого бойца» уже в продаже!
- Перестать лайкать лайки
- Питер Сенге. Пятая дисциплина. Искусство и практика обучающейся организации
- Итоги 2025 года (родилась дочка, конференции, курс по ChatGPT)
- ChatGPT, подсчитай количество страниц в книге и авторских листов
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
Что пишут в блогах (EN)
- The Code You Can’t Delete
- AI and Testing: Personal Marketability
- Writing a recommendation
- Everyone is NOT Responsible for Quality
- My LinkedIn break - six weeks in
- AI and Testing: Scaling Tests
- When you outsource testing to the AI, you lose the ability to understand your system
- User Error (Update)
- The Box and The Arrow.
- Contraption.AI
Онлайн-тренинги
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Bash: инструменты тестировщикаНачало: 12 февраля 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 12 февраля 2026
-
Docker: инструменты тестировщикаНачало: 12 февраля 2026
-
Git: инструменты тестировщикаНачало: 12 февраля 2026
-
Python для начинающихНачало: 12 февраля 2026
-
Азбука ITНачало: 12 февраля 2026
-
SQL: Инструменты тестировщикаНачало: 12 февраля 2026
-
Регулярные выражения в тестированииНачало: 12 февраля 2026
-
Школа для начинающих тестировщиковНачало: 12 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Логи как инструмент тестировщикаНачало: 16 февраля 2026
-
Тестирование REST APIНачало: 16 февраля 2026
-
Техники локализации плавающих дефектовНачало: 16 февраля 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 17 февраля 2026
-
Тестирование GraphQL APIНачало: 19 февраля 2026
-
Charles Proxy как инструмент тестировщикаНачало: 19 февраля 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 19 февраля 2026
-
Инженер по тестированию программного обеспеченияНачало: 19 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Автоматизация тестирования REST API на JavaНачало: 25 февраля 2026
-
Автоматизация тестирования REST API на PythonНачало: 25 февраля 2026
-
Тестирование безопасностиНачало: 25 февраля 2026
-
Тестирование мобильных приложений 2.0Начало: 25 февраля 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 26 февраля 2026
-
Применение ChatGPT в тестированииНачало: 26 февраля 2026
-
Практикум по тест-дизайну 2.0Начало: 27 февраля 2026
-
Тестирование производительности: JMeter 5Начало: 27 февраля 2026
-
Организация автоматизированного тестированияНачало: 6 марта 2026
-
Программирование на Java для тестировщиковНачало: 6 марта 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 9 марта 2026
-
Школа тест-менеджеров v. 2.0Начало: 11 марта 2026
-
Автоматизация функционального тестированияНачало: 13 марта 2026
-
Создание и управление командой тестированияНачало: 19 марта 2026
-
Тестирование веб-приложений 2.0Начало: 20 марта 2026
-
Аудит и оптимизация QA-процессовНачало: 3 апреля 2026
| Microservice for testing — are you kidding me? |
| 02.10.2023 00:00 |
|
Всем привет! На связи Николай Мезинов из команды Тинькофф. Предлагаю разобрать интересную задачу — тестирование приложений с помощью микросервиса. Прочитав предыдущее предложение, можно подумать: «Microservice for testing? Are you kidding me?» И я с ухмылкой отвечу: «No, I am not». Немного контекстаНаша команда техническая, мы делаем внутреннюю платформу разработки "Spirit" — техническую платформу для ИТ-специалистов Тинькофф. Она состоит из множества интегрированных подсистем, которые позволяют разработчикам писать продуктовый код. Это существенно сокращает time to market и обеспечивает оптимальную разработку и поставку продукта для всей группы компаний. Об истории создания платформы подробно рассказывал мой коллега @dmit8815. Мы придерживаемся принципа you build it, you test it, you run it. Мы верим, что этот принцип позволяет снизить размытие ответственности между разными инженерами в команде, сфокусировав ответственность за какую-то фичу в руках одного инженера. Как следствие, у нас нет четкого разделения на разработчиков, тестировщиков, DevOps. Неотъемлемая часть нашей работы — мониторинг запущенных сервисов. Давайте рассмотрим связку тестирования и мониторинга в виде микросервисов для тестирования, которые мы называем проберами. Какую задачу решаемНаш продукт критический для всей группы компаний Тинькофф. Мы заявляем высокий SLA и должны его поддерживать. Для поддержки уровня SLA нам важно в реальном времени мониторить поведение наших сервисов."Аутентификация" (да-да, не путать с авторизацией) в платформе — это важнейшая ее часть, при этом нам необходимо получать различные кастомные метрики, на основании которых строятся дашборды в Grafana, например:
Резюмируя: нам нужно периодически прогонять тестовый сценарий аутентификации и при этом сохранять метрики для дальнейшей визуализации. Как решаем задачуОпределили цели, можно приступать к рассмотрению вариантов решения. При аутентификации используется корпоративный OAuth-провайдер, который мы не контролируем, то есть он представляет для нас внешнюю систему. Поэтому итоговым решением должно быть тестирование, где тестируемая система — это черный ящик (black box), о деталях реализации которой ничего не известно. Так мы наиболее точно воспроизведем поведение реального пользователя. Первое решение, которое приходит в голову, — классическое e2e-тестирование, в процессе которого запускается обычный, не headless-браузер. Например, e2e-тестирование с использованием Cypress или Selenium позволит проверить, была ли аутентификация успешной. С другими метриками уже намного сложнее. Классическое e2e-тестирование заточено на использование в пайплайне и не подходит для мониторинга метрик в реальном времени. Поэтому это решение исключаем: оно решает лишь малую долю задачи. После того как отказались от e2e, мы решили, что подобную задачу может решить микросервис, который мы называем коротким словом «пробер». Для полноты контекста обозначим, что это такое для нашего конкретного случая:
Преимущества выбранного подхода:
Идея с пробером покрывает все наши требования. На нем и остановимся. Довольно рассуждений — покажите кодМы начали с разработки тестового сценария. Условно говоря, пользователь зашел на страницу аутентификации, ввел логин, пароль и успешно зашел на сайт. В качестве фреймворка для написания тестового сценария выбрали playwright. Нам было важно заранее заложить, что сценарий аутентификации должен выполняться в отдельном воркере, чтобы не блокировать основной тред. Рассмотрим исходный код воркера, который прогоняет тестовый сценарий: Мы договорились в самом начале, что нам необходимо не только знать, была ли аутентификация успешной, но и снимать кастомные prometheus-метрики. Prometheus-метрики будем обновлять в основном треде. Запуск тестового сценария будем планировать с помощью самописного шедулера. Логичный вопрос: «Зачем писать собственный шедулер, если есть множество готовых решений?» Причина в том, что существующие шедулеры в основном поддерживают cron-синтаксис, но не учитывают контекст предыдущего запуска — следующий запуск возможен только после окончания предыдущего. Приведем основные фрагменты исходного кода. Начнем с воркера, который запускает тестовый сценарий, описанный выше: Запускать воркер необходимо с некоторым интервалом времени, запуск возможен только после окончания предыдущего, поэтому необходим кастомный шедулер: И в конце нам потребуется основная функция, которая запускает тестовый сценарий с помощью кастомного шедулера, ждет от него результатов и обновляет prometheus-метрики: Кратко повторим, что мы сделали:
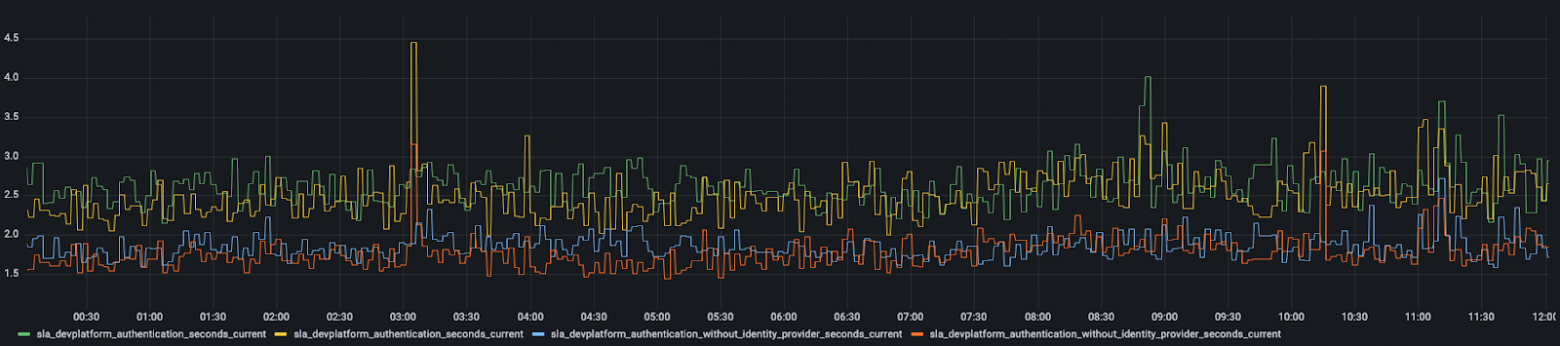
Посмотрим, что же отдает нам теперь эндпоинт /metrics: Все наши кастомные метрики экспортируются в /metrics, выходим на финишную прямую. Осталось лишь визуализировать результаты. Наглядность, больше наглядностиВизуализировать время прохождения аутентификации будем в Grafana. Для построения графиков воспользуемся языком PromQL. Наиболее интересная метрика — время аутентификации. Нас интересует как полное время аутентификации, так и время без корпоративного Identity-провайдера, который является для нас внешней системой. Запросы имеют вид: Введем эти запросы в Grafana и увидим четыре графика, так как у нас работают две реплики в k8s.
ЗаключениеМы рассмотрели тестирование с помощью микросервиса, и оказалось, что Microservice for testing — это совсем не страшно. На выходе получаем много преимуществ, которых не даст классическое e2e-тестирование. |