Что пишут в блогах
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
- Митап в Т-Банке 20 ноября
- Как яндекс диск сдох при одновременном перемещении папки
- ChatGPT для общения с англоязычной техподдержкой
- Книга: Лидер и племя. Дэйв Логан, Джон Кинг, Хэли Фишер-Райт
Что пишут в блогах (EN)
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
- On finding clients as an independent consultant
- The State of AI in 2025: McKinsey Report
- Platform Product Testing
Онлайн-тренинги
-
Школа тест-менеджеров v. 2.0Начало: 17 декабря 2025
-
Школа Тест-АналитикаНачало: 17 декабря 2025
-
Python для начинающихНачало: 18 декабря 2025
-
Азбука ITНачало: 18 декабря 2025
-
Инженер по тестированию программного обеспеченияНачало: 18 декабря 2025
-
Selenium IDE 3: стартовый уровеньНачало: 19 декабря 2025
-
Программирование на Python для тестировщиковНачало: 19 декабря 2025
-
Логи как инструмент тестировщикаНачало: 12 января 2026
-
Тестирование REST APIНачало: 12 января 2026
-
Регулярные выражения в тестированииНачало: 15 января 2026
-
Docker: инструменты тестировщикаНачало: 15 января 2026
-
Bash: инструменты тестировщикаНачало: 15 января 2026
-
Применение ChatGPT в тестированииНачало: 15 января 2026
-
Charles Proxy как инструмент тестировщикаНачало: 15 января 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 15 января 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 15 января 2026
-
Git: инструменты тестировщикаНачало: 15 января 2026
-
Школа для начинающих тестировщиковНачало: 15 января 2026
-
SQL: Инструменты тестировщикаНачало: 15 января 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 15 января 2026
-
Тестирование GraphQL APIНачало: 15 января 2026
-
Организация автоматизированного тестированияНачало: 16 января 2026
-
Практикум по тест-дизайну 2.0Начало: 16 января 2026
-
Тестирование производительности: JMeter 5Начало: 16 января 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 19 января 2026
-
Техники локализации плавающих дефектовНачало: 19 января 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 20 января 2026
-
Создание и управление командой тестированияНачало: 22 января 2026
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
| Как подготовить данные для запроса в Postman через pre-request |
| 10.06.2024 00:00 |
|
Автор: Ольга Назина (Киселёва) Принцип хорошего автотеста — «Подготовь себе данные сам. Не надейся, что они уже существуют». Такой тест можно прогнать на любом стенде, даже пустом. Сам себе всё подготовил, прогнал тест, а потом ещё почистил за собой.
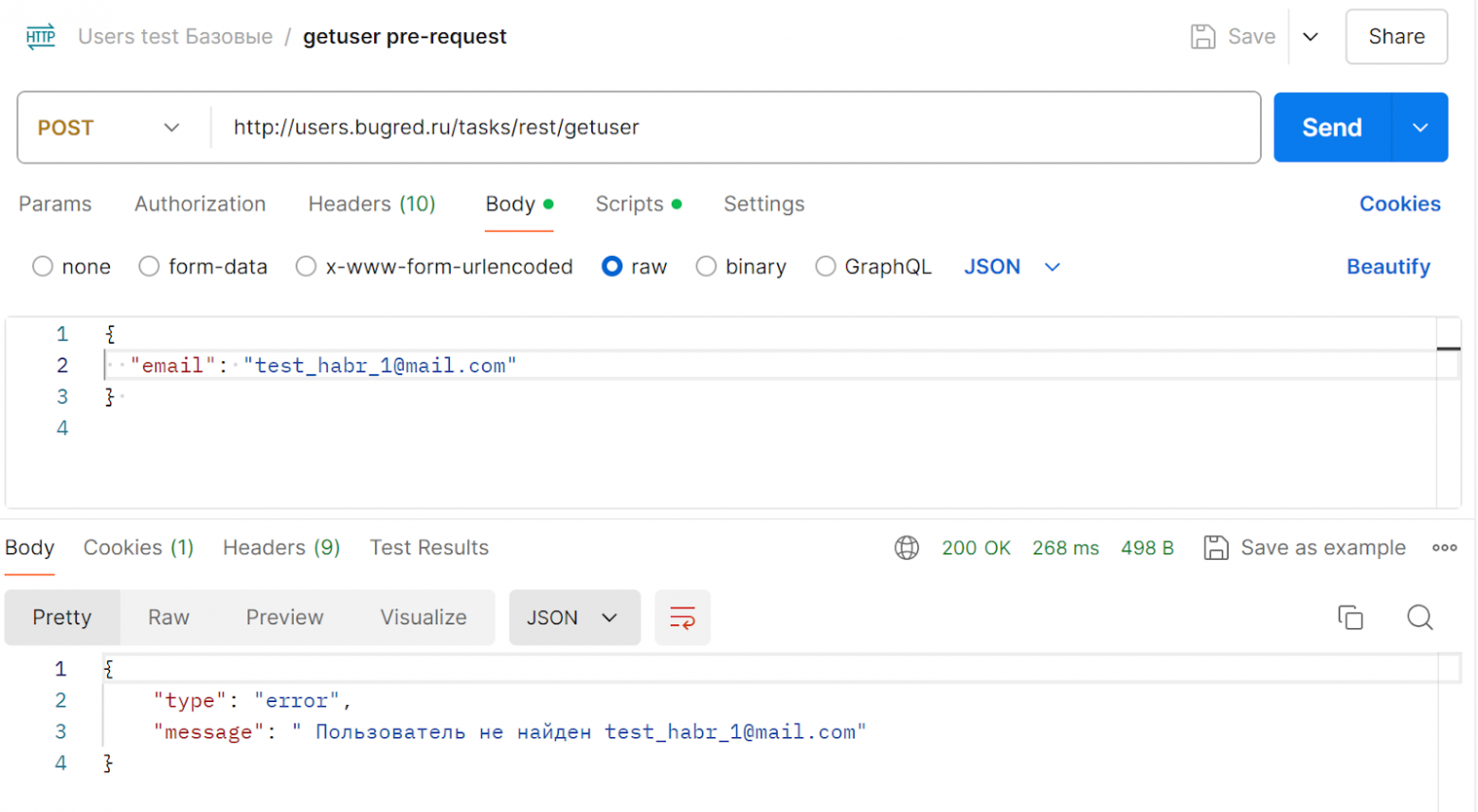
В Postman тоже есть возможность подготовить себе данные для запроса. Причем это можно использовать не только для автоматизации, но и для ручного прогона. Удобно же, когда можно запустить конкретный запрос на конкретный метод, а он отработает успешно хоть на пустой базе, хоть на заполненной. Подготовка данных делается через функцию pm.sendRequest() в pre-request скриптах, и в этой статье я покажу, как её использовать. Показывать буду в стиле «бери и повторяй» с примерами на бесплатной системе Users. Содержание Как отправить запрос в pre-requestЗапрос строится следующим образом (пример из документации). Сначала мы прописываем сам запрос в переменной postRequest, а потом вызываем его через функцию sendRequest: Попробуем на Users. Допустим, что мы тестируем метод getUser — получение информации по пользователю. Подготовим наш запрос (если вы раньше не сталкивались с Postman, посмотрите видео «Как отправить REST-запрос за 5 минут» и статью «Что такое JSON»): Но, чтобы информацию получить, пользователя вначале нужно создать. А пока мы получаем ошибку: «Пользователь не найден» (если хотите пройти шаги с нуля, то придумайте свой уникальный email, которого пока в системе нету):
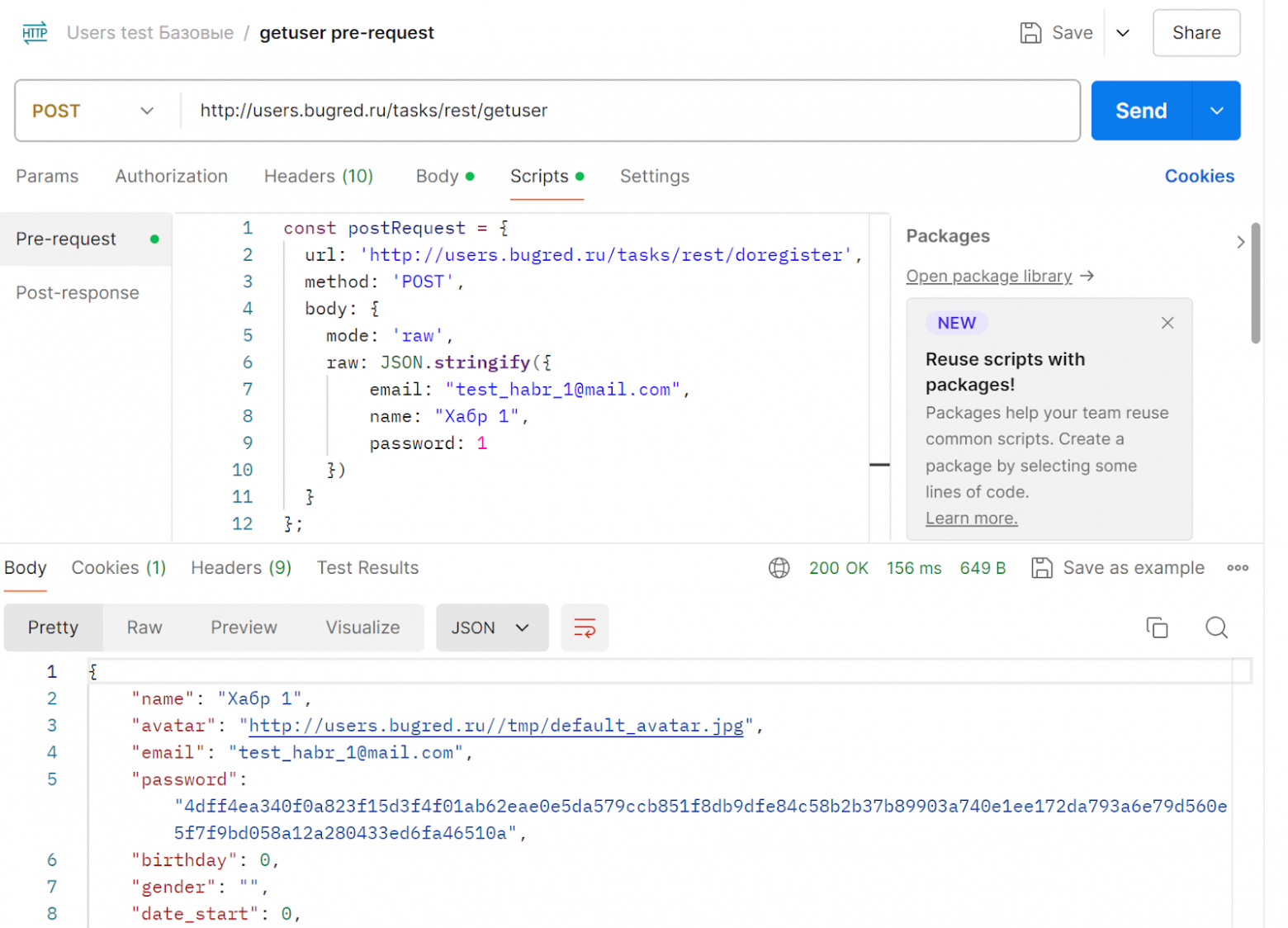
Давайте сделаем так, чтобы запрос всегда проходил успешно. То есть перед вызовом метода сначала создадим пользователя. Самый простой путь — через метод doregister. Если это делать через обычный запрос, а не pre-request, он будет выглядеть так: Теперь перепишем его в pre-request: Добавляем этот код во вкладку «Scripts → Pre-request» и снова нажимаем «Send». И вуаля, запрос выполнен успешно!
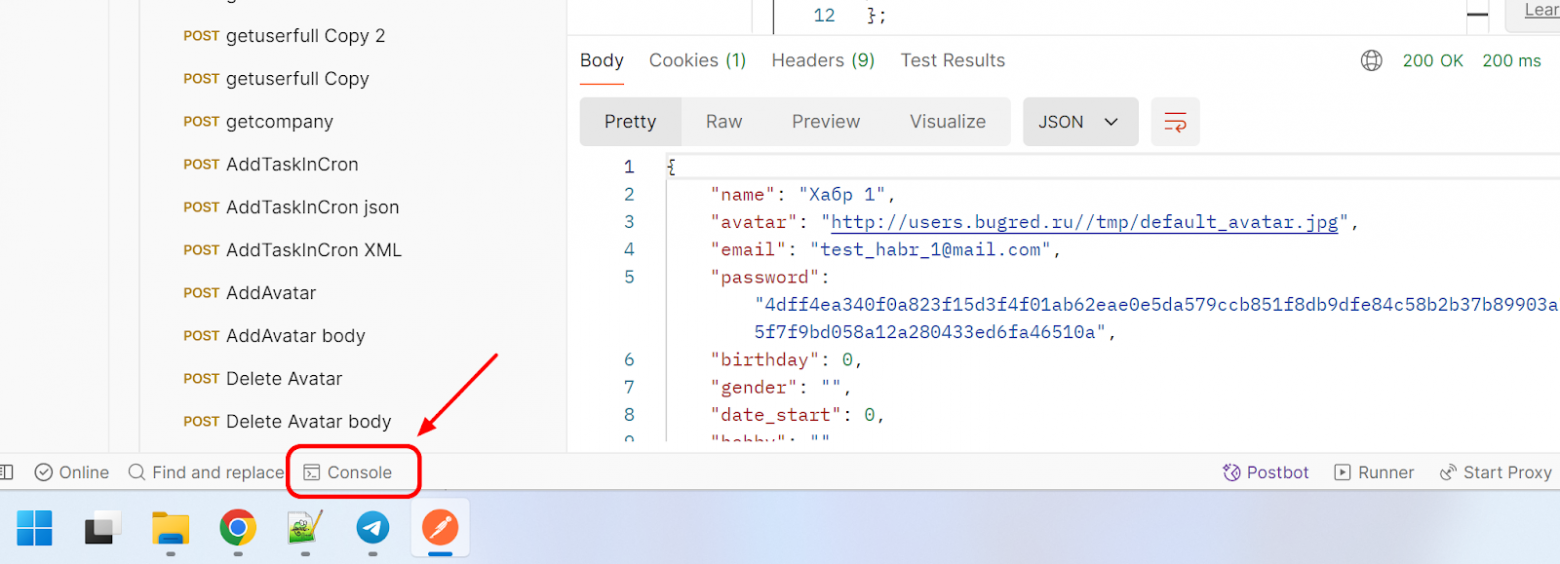
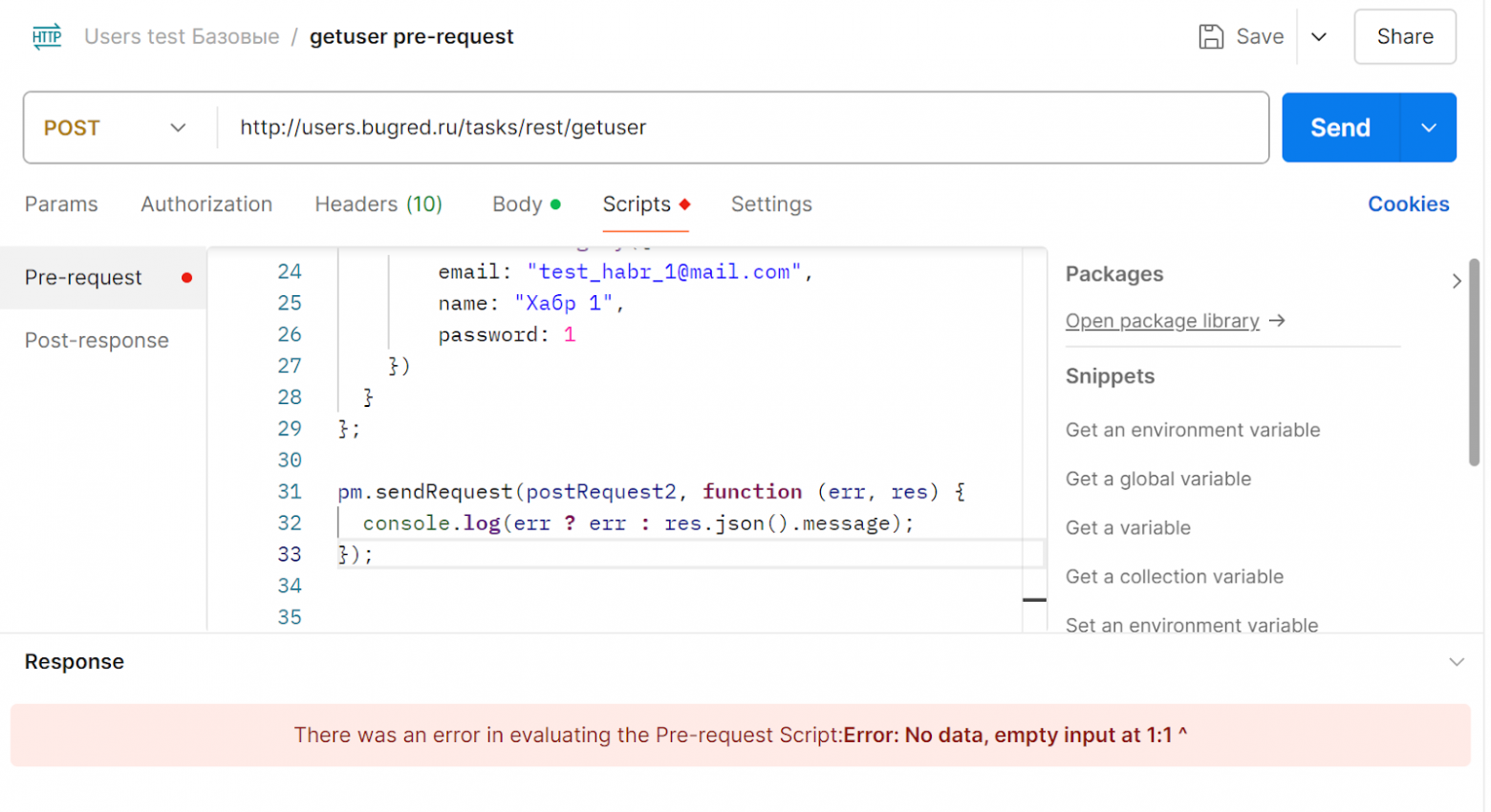
Но постойте… А что будет, если я повторно отправлю запрос? И что будет, если pre-request упадет? Давайте проверим! Отправляем запрос повторно — он проходит успешно. А что было с pre-request? Можно проверить в консоли. Открываем её:
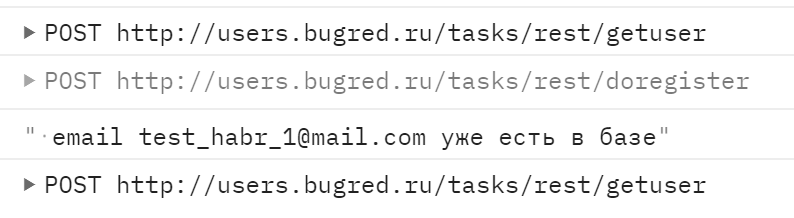
И видим, что наш запрос сначала вызвал метод doregister, который вернул в Body ошибку «email уже существует», а потом всё равно пошел вызов getuser. Значит, вызов запроса не зависит от ошибок в pre-request… Или зависит?
Users — тестовая система, в которой на любой запрос тебе вернется код 200. Это можно проверить, дергая doregister отдельно. При попытке сломать запрос:
Мы всегда получаем в ответе «200 ОК». Попробуем всё же сломать систему. Для этого в URL подставим что-то совсем другое, другое API, которое умеет возвращать ошибки. А тело оставим от Users, как раз на нем и свалится. Я поменяла URL на вызов JIRA и записала это в виде второй переменной (postRequest2). То есть просто добавила в pre-request такой блок кода: Отправляем запрос — ага, ошибочка!
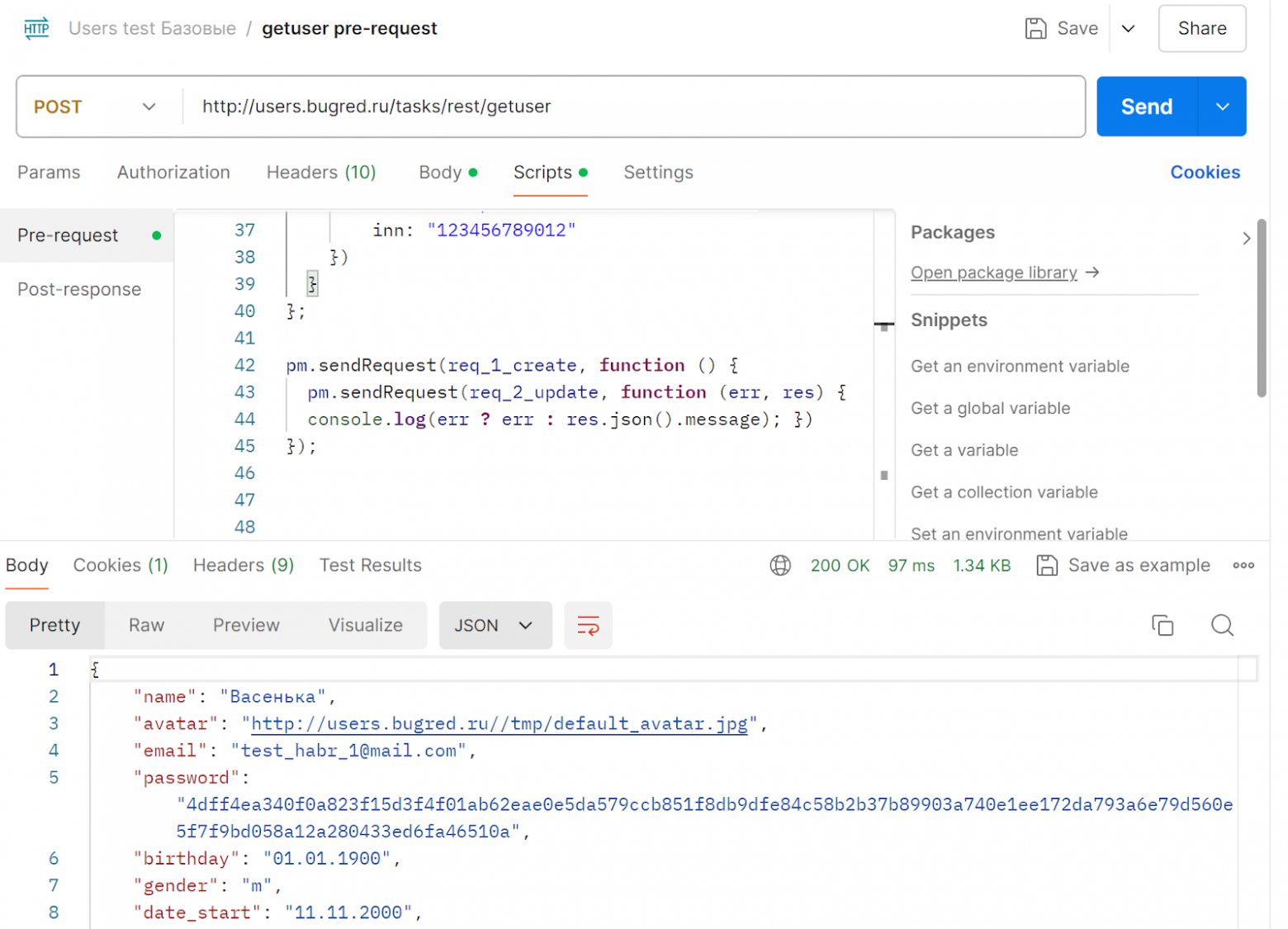
Так что учтите, что таким образом можно дергать только идемпотентный метод, который не будет падать при повторном вызове. Если у вас запрос на создание падает, когда «такая сущность уже есть в базе», то нужно будет оборачивать вызов во всякие условия «если сущность уже есть, пропусти, если нет, создай…». Но этот случай выходит за рамки нашей статьи. Сейчас наша цель — просто научиться использовать pre-request скрипты в базовом варианте. И понимать, что с ними будет в том или ином случае. И один запрос мы отправлять уже научились! Как отправить несколько запросов в pre-requestПродолжаем изучать метод getUser. У него в ответе много разных полей — вот было бы здорово, если бы они все были заполнены на тестовом юзере. А как это сделать? Вообще в Users есть метод createuser, который решает эту проблему за один запрос. Но предположим, что такого метода нет. И единственный вариант — сначала пользователя создать через doregister, а потом заполнить все поля через fullupdateuser. Кажется, что это будет легко. Просто напишем 2 предварительных запроса подряд: Но тут есть проблема. Функция pm.sendRequests асинхронна. Это значит, что она сразу отправит оба запроса, а не будет дожидаться, когда отработает req1, чтобы запустить req2. И тогда второй запрос сломается, ведь первый ещё не отработал, пользователь ещё не создан, кого тогда обновлять? Если мы хотим, чтобы запрос req2 отработал строго после выполнения req1, необходимо вызвать его внутри sendRequest по req1 (источник этого способа): Давайте так и сделаем! Переписываем pre-request скрипт: Отправляем запрос — да! В ответе у нас уже имя «Васенька», то есть исправленные данные: ИтогоВ Postman есть много полезных функций, которые упрощают вам работу с API. Одна из таких функций — pm.sendRequest(), которая подготавливает тестовые данные для успешного прогона метода. Она очень полезна, если вызываемые «предварительно» методы идемпотентны и не падают при повторном запуске. Если у вас есть связанный функционал, не надо каждый раз ломать голову «как подготовить данные, чтобы этот метод сработал?». Вы можете сделать отдельную коллекцию (папку с запросами), которые будут запускаться друг за другом, и прогонять её. А можете использовать pm.sendRequest() и прописать все предварительные шаги внутри конкретного метода. Дальше уже выбор за вами. Но, используя sendRequest, помните — эта функция асинхронна! Так что если нужно вызвать один запрос, и только потом второй, используйте такую конструкцию: На этом на сегодня всё, увидимся в следующий раз =) |