Что пишут в блогах
- Вайб-кодинг и вайб-тестинг — полный гайд на реальных проектах в Cursor и ChatGPT
- Новогодний QA квиз
- Не просри свое время
- Гуру на Урале 4 декабря
- Мои 12 недель в году. Часть 32 (ДР Влада и мой, болезни...)
- Опрос удовлетворенности работой 2025
- DB Fiddle — бесплатная SQL песочница!
- Митап в Т-Банке 20 ноября
- Как яндекс диск сдох при одновременном перемещении папки
- ChatGPT для общения с англоязычной техподдержкой
Что пишут в блогах (EN)
- 2025 - The Year in Review
- User Error
- Dis Is Weird
- Software Testing Weekly – 294th Issue
- IEEE Report: How IT Managers Fail Software Projects
- Agile Testing Days 2025 - Taking Things Easier
- Observations of a habit transformation
- Agile Testing Days – 2025
- Alun Turing FTW
- On finding clients as an independent consultant
Онлайн-тренинги
-
Тестирование REST APIНачало: 12 января 2026
-
Логи как инструмент тестировщикаНачало: 12 января 2026
-
Bash: инструменты тестировщикаНачало: 15 января 2026
-
Charles Proxy как инструмент тестировщикаНачало: 15 января 2026
-
Chrome DevTools: Инструменты тестировщикаНачало: 15 января 2026
-
CSS и Xpath: инструменты тестировщикаНачало: 15 января 2026
-
Git: инструменты тестировщикаНачало: 15 января 2026
-
Python для начинающихНачало: 15 января 2026
-
Docker: инструменты тестировщикаНачало: 15 января 2026
-
SQL: Инструменты тестировщикаНачало: 15 января 2026
-
Азбука ITНачало: 15 января 2026
-
Тестирование GraphQL APIНачало: 15 января 2026
-
Регулярные выражения в тестированииНачало: 15 января 2026
-
Школа для начинающих тестировщиковНачало: 15 января 2026
-
Применение ChatGPT в тестированииНачало: 15 января 2026
-
Автоматизация тестов для REST API при помощи PostmanНачало: 15 января 2026
-
Тестирование производительности: JMeter 5Начало: 16 января 2026
-
Практикум по тест-дизайну 2.0Начало: 16 января 2026
-
Организация автоматизированного тестированияНачало: 16 января 2026
-
Техники локализации плавающих дефектовНачало: 19 января 2026
-
Тестирование без требований: выявление и восстановление информации о продуктеНачало: 19 января 2026
-
Тестировщик ПО: интенсивный курс (ПОИНТ) со стажировкойНачало: 20 января 2026
-
Инженер по тестированию программного обеспеченияНачало: 22 января 2026
-
Создание и управление командой тестированияНачало: 22 января 2026
-
Программирование на Java для тестировщиковНачало: 23 января 2026
-
Автоматизатор мобильных приложенийНачало: 29 января 2026
-
Автоматизация тестирования REST API на JavaНачало: 29 января 2026
-
Автоматизация тестирования REST API на PythonНачало: 29 января 2026
-
Тестирование безопасностиНачало: 29 января 2026
-
Тестирование мобильных приложений 2.0Начало: 29 января 2026
-
Автоматизация функционального тестированияНачало: 30 января 2026
-
Школа тест-менеджеров v. 2.0Начало: 4 февраля 2026
-
Аудит и оптимизация QA-процессовНачало: 6 февраля 2026
-
Тестирование веб-приложений 2.0Начало: 6 февраля 2026
-
Школа Тест-АналитикаНачало: 11 февраля 2026
-
Программирование на C# для тестировщиковНачало: 13 февраля 2026
-
Selenium IDE 3: стартовый уровеньНачало: 20 февраля 2026
-
Программирование на Python для тестировщиковНачало: 20 февраля 2026
| Атака на юзабилити |
| 04.12.2017 10:23 |
|
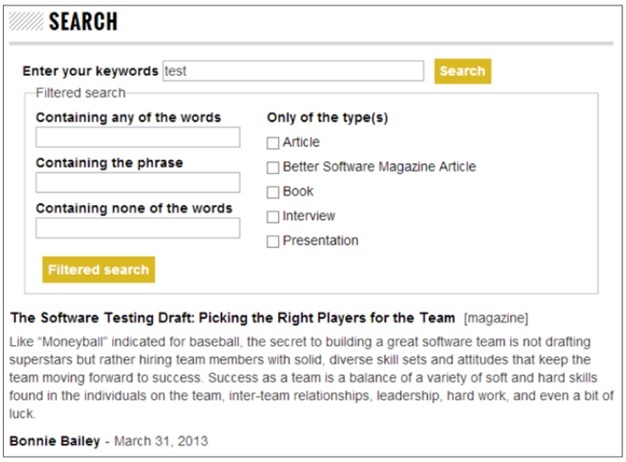
Оригинал статьи: https://www.testingcircus.com/documents/TestingTrapeze-2014-February.pdf#page=3 Перевод: Ольга Алифанова По моему опыту, тестирование юзабилити незаслуженно остается за бортом. Это особенно заметно по распределению усилий на тестирование. Я часто сталкивался с продуктами, которые сильно выиграли бы от тестирования удобства использования, но на него не хватило времени, которое образовалось бы, распланируй и формализуй его команда проекта. Держа это в уме, я разработал небольшой список подсказок для тестирования юзабилити, который, возможно, поможет вам, если вы оказались в подобной неприятной ситуации. ПостоянствоЕго легко и просто оценить, и оно крайне важно для юзабилити. Сталкивались ли вы с сайтами, на которых текст был представлен в различных шрифтах и размерах, списки были то с буллетами, то с иконками, а цветовая схема менялась от страницы к странице? Долго ли вы оставались на этом сайте? Недолго? Вот и я не стал себя мучить – я стараюсь покидать такие сайты как можно быстрее. Пользователь рассматривает подобное непостоянство как непрофессионализм. Насколько хорош сервис/продукт, если даже сайт сам себе не соответствует? Даже быстрый просмотр страниц сайта может выявить несоответствия. Удивительно, насколько они бросаются в глаза, если вы просто сфокусируетесь на них на некоторое время. НавигацияСчитаете ли вы, что по сайту легко перемещаться? Как оценят удобство навигации потенциальные пользователи? На этот вопрос сложно ответить, но вам поможет ответ на первый вопрос. Если вам легко ориентироваться на сайте, подумайте, почему так происходит. Может, вам подсказывает это некий соответствующий опыт? Есть ли он у потенциальных пользователей сайта? Ориентироваться на сайте помогают «хлебные крошки». Однако использование традиционных «крошек» снижается, хотя я все равно считаю, что это отличный выход, который можно вписать даже в самый современный дизайн. Кроме того, даже если пользователю эти крошки не нужны, они не наносят вреда – они занимают мало места на экране. Один из самых главных аспектов навигации – то, что пользователь не должен проходить по одному и тому же пути несколько раз, чтобы попадать в разные места. Убедитесь, что все важные секции вашего сайта доступны посредством нескольких кликов с домашней страницы. Не забывайте также про «Черные шаблоны». Это тип пользовательского интерфейса, который был вдумчиво разработан, чтобы обвести пользователя вокруг пальца, заставив его предпринять определенные действия. Они распространены в установочных приложениях, когда дистрибьютор пытается заставить пользователя установить еще ряд программ, аккуратно формулируя предложения и расставляя кнопки согласия и несогласия. Не будем называть имен компаний, которые так поступают – просто потратьте время на знакомство с таким типом интерфейсов. ПоискЕсть ли у сайта функция поиска? Легко ли ее найти? Ищет ли она по всему сайту, или только по определенным секциям? Должна ли она искать только в определенных разделах? Эти вопросы неплохо бы задать себе, тестируя. После этого проверьте результаты поиска. Релевантность результатов относится больше к функциональным аспектам сайта. В плане удобства использования сконцентрируйтесь на том, как они представлены. На многих сайтах результаты поиска возвращают стену текстов и ссылок, которые на первый взгляд не имеют смысла. С моей точки зрения, очень удобно указывать в результатах поиска разделы, в которых была найдена нужная информация – так пользователь быстрее определит, что ему нужно. Вот пример:
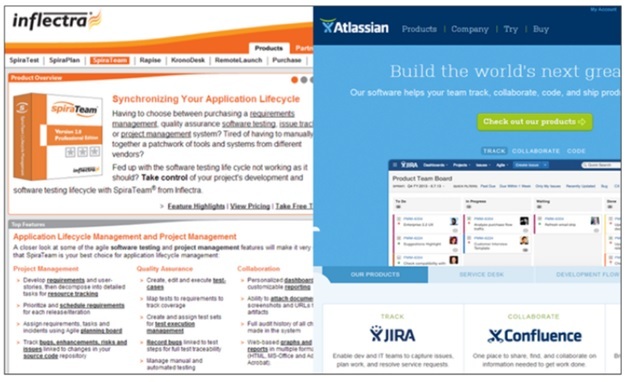
Внешний вид и ощущения от сайтаЭто довольно обширная тема, и обширна она потому, что очень важна. Я часто слышу что-то вроде «юзабилити – это внешний вид и ощущения от сайта». Критично подходящий к вопросу тестировщик внутри меня хочет закричать «Нет, нет, это не только и не столько это!». Возможно, вы считаете, что я прав – но может, это не так. Внешний вид может относиться к любым визуальным элементам сайта, а ощущения – к любым физическим или эмоциональным проявлениям. Неплохо бы разбить их на подразделы для удобства, но если вам нужно быстро оценить юзабилити – подумайте о вашей первичной реакции на общий вид и ощущения от продукта, который вы тестируете. Что в первую очередь приходит вам в голову, когда вы впервые видите и используете продукт? Я часто посещаю новые сайты, исследуя различные инструменты. Сравните в качестве примера два сайта на картинке ниже и подумайте, какой из них понравится вам больше при первом посещении?
Конечно, первый сайт предлагает куда больше продуктов, но он перегружен контентом. На нем слишком много информации, на которой может остановиться глаз. Второй сайт имеет чистый современный минималистичный дизайн и четко говорит мне, что он предлагает. Он практически умоляет меня исследовать продукты и узнать о них больше Ссылки (или не ссылки)Битые ссылки вызывают у пользователя раздражение, однако относятся больше к функциональному тестированию. Тип ссылок, на который я смотрю, тестируя юзабилити – это то, что вообще не ссылка. Подсвеченный и подчеркнутый текст, на который нельзя кликнуть. По моему мнению, такого на сайте быть не должно, и это уж точно не соответствует распространенному подходу к веб-дизайну. Есть и другие способы выделить важный текст. Помощь/КонтактыЭта область требует побольше предварительной подготовки. Хочет ли организация, создающая сайт, чтобы пользователи могли с ней связаться? Вашим первичным ответом, вероятно, будет «да, конечно», однако это не всегда так. К примеру, онлайн-сервисы, расположенные на сайтах, сильно снижают необходимость в офисном персонале, так как пользователи могут общаться онлайн, снижая тем самым общие расходы. Держа это в уме, исследуйте разделы помощи и контактов. Если вы хотите, чтобы пользователь все делал сам, и ограничить уровень взаимодействия – убедитесь, что содержание раздела помощи отвечает этому параметру. Если вы хотите собрать базу контактов ваших пользователей, убедитесь, что это можно легко и быстро сделать. Есть ли на сайте форма, предлагающая пользователю заполнить контактные данные и, возможно, обещающая, в течение какого времени компания среагирует на обращение? Хотя эта последняя черта и не относится к удобству использования, она должна быть в наличии тогда и только тогда, когда компания действительно может обеспечить такую скорость реакции (подумайте о пользовательском опыте). Где вы находитесь и почему?В любой момент времени, находясь на сайте, вы должны быть в состоянии остановиться и разобраться, где именно вы находитесь и как вы туда попали, если вы этого еще не знаете. Пользователи, потерявшиеся на сайте, очень раздражаются, и это может привести к досрочному закрытию странички с вашим сайтом. Некоторые пользователи потеряются, что бы вы ни делали, поэтому убедитесь, что они в любом случае могут легко вернуться к самому началу – к примеру, это может быть легко заметная ссылка на главную страницу, или вышеупомянутые хлебные крошки. СодержаниеЗачем изобретать колесо, когда на UX Booth есть такой прекрасный чеклист удобства использования контента? Я только упомяну, что содержание нужно сокращать до необходимого минимума. У Стива Крага, автора книги «Не заставляйте меня думать», есть отличная цитата на этот счет – «Избавьтесь от половины слов на каждой страницы, а затем от половины того, что останется». Пусть все будет легким и простым: пользователи оценят, что вы бережете их время и силы. ОшибкиЕсли вы проводите быструю оценку удобства использования сайта, я бы не рекомендовал вызывать все возможные ошибки (конечно, если это не вопрос первостепенной важности). Однако, если вы сталкиваетесь с ними, тестируя что-то еще – потратьте время на то, чтобы их прочитать. Помогают л они вам, сообщают ли они, что пользователь сделал не так, простым и ясным языком? Направляют ли они пользователя в нужном направлении – сообщают ли, что надо сделать, чтобы избежать проблемы? КастомизацияПереходим к незаслуженно позабытому разделу доступности – есть ли у сайта возможности для кастомизации? Должны ли они у него быть? Распространенная кастомизация – это размер шрифта, существующая отдельно от функциональности браузера CTRL+/-, увеличивающей или уменьшающей общее разрешение экрана. И, делая все это, вы должны помнить, что главное – это… ПользователиОдно из первых правил хорошей коммуникации – это ее подгонка под уровень аудитории. То же самое можно сказать и про юзабилити – подгоняйте ее под пользователя. Звучит легко? Не тут-то было. Конечно, если у вас один-единственный пользователь, это несложно, но навряд ли это ваш случай. Изучение демографической картины ваших пользователей может стать серьезной большой задачей. Держите пользователей в уме, тестируя все вышеописанное. Используйте персоны тестирования – они помогут вам выявить проблемы юзабилити. Вышеприведенные советы нацелены на быструю оценку удобства использования веб-сайтов, однако некоторые из них подойдут и для других продуктов. Пожалуйста, не считайте это исчерпывающим списком – это просто небольшой помощник для тестирования юзабилити. |